わんくま同盟わんくま同盟
わんくま同盟 -> Blog's
わんくま同盟メンバの最新の記事
★★★この記事はUiPathブログ発信チャレンジ2021サマー、26日目の記事です。★★★
RPAで効果を上げていくためにはExcelのデータ活用がとても重要です。
そして、Excelのルール作りや徹底はなかなかに大変です。(とくに、ずっと使ってた人たちに表記方法変えてもらうのとか、すごくハードルが高いです)
そんな時、一言「国のルールですよ?」の一言で終わるナイスな資料があります。
そう、みんなご存知、タロー(河野太郎代議士)のTwitterネ申対応!で有名な神エクセル対応の資料が昨年末出ています。
話題になっている割には、RPA界隈で出てこないので、ぜひ皆さんExcelシートの見直しに使ってください。
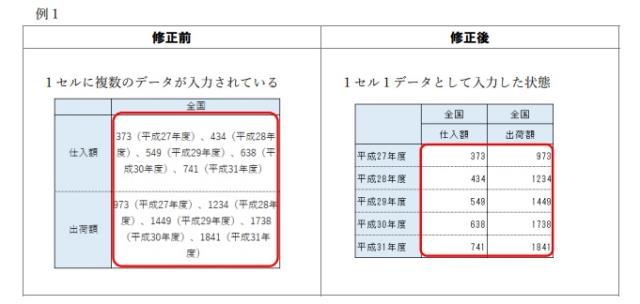
表向き、すごく難しそうなお題がついていますが、内容は「ネ申エクセル対応!」くらいに平易でデータ活用に必要なことが書かれています。ちゃんと、修正前のダメな例と直し方を例示されてあって、どんな人にもわかるようになってます。DBの理論とか知らなくてもちゃんとわかるように書いているあたり、すべての国民に周知させることがお仕事の人たちが作った資料だけあります。

図:1セル1データとなっているか
(なんか、ブログチャレンジ2021サマーに参加したいな、と思ったらちょうどいい早い者勝ちネタが残ってました^^;)
ちゃーす。まだ生きています。皆さまはお元気でしょうか?
コロナ禍で人に会わない生活になって久しいですね。うちの会社では 2020 年 4 月から、早々とフル リモートワーク勤務になっています。つらい思いをしている方々には大変申し訳ないですが、コロナ禍で良い影響を受けている業界にいますので、去年は過去最高益を記録しています。
私事だと部長に昇進していたようです。とはいえ、何も変わっていない、実感がないという「あるある」パターン。以前から裁量労働の年俸制でしたし、上司に当たる人は元から役員しかいないし、部員の顔ぶれも変わらず。決済権は年間数百万程度ありますが、本当に必要なモノは社長に言えば買ってもらえるわけで・・・。ふつー、決済権あるからって不要なものを買えませんからね。金券に使っていいなら私腹こやすよ!?(笑)。強いていえば、職務分掌規定に私の職務が明記されたことくらいですが、ほぼ以前からやっていたこと。だから本当に肩書がそうなっただけ。肩書はいらんので給与を増やしてくれ (笑)。投稿した後で気づいたんですが、リモートワーク手当で月額 2 万だけ増えているようです。
ですので、フル リモートワークになったことが 1 番の変化です。家で寝落ちして結果的にサボりになることもありますが、元から裁量労働で別に問題はないんです。オフィス内だと人の目があったので、サボっていなかっただけ。リモートワークだと人の目がないですからね! つまり実質は時短になったわけです。おまけに通勤もない。これは給与が 200 万増えるよりもうれしいことです。わかりやすく額面で言いましたけど、本当にそれくらいの価値がありますよね?
ラジオ代わりに YouTube で音声をたれながしつつ、人目を気にすることなく炭酸飲料を飲みながら、気が向いた時にプログラムを書き書きしたりレビューするのは最高に楽しいです。IT エンジニアに成り立ての頃と比べると給与は 5 倍になったのに 10 倍以上ラクしているのは罪悪感がありますが、むしろ昔が異常だっただけで人生全体でみれば帳尻が合っているのかな?と思うようにしています。
それと他人にやさしくなれる余裕ができました。ウーバーイーツで注文した時にチップを渡してあげたり、災害が発生した時に募金しようって気持ちにもなれたりします。昔の私を知っている人からすれば、とんでもなく丸くなったなぁと思うかもしれません。もちろんこれは仕事だけでなくプライベート、つまり家族にも恵まれているおかげもあります! ←これ書いておかないと怒られそうなので (笑)
デルアンバサダープログラムで1か月お借りしているDell XPS 15プレミアは、実測2.05Kgという15インチタイプのノートPCとしてみても平均値か少し重い部類に入ります。
それでも物理的なサイズ(いわゆるフットプリント)は細ベゼルということもあって重さほどの大きさが感じられません。

常に持ち歩くとまではいきませんが、家の中の移動やちょっと外出に持っていくなどの用途としては十分持ち運べると言えるでしょう。
XPS 15に適したバックパックサイズは?
Targus TBB574のような15.6インチノートPC対応のバックであれば問題なく格納できます。
https://www.yodobashi.com/product/100000001003008205/
また、15.6インチ対応ならそれなりの重量を見越しているのでXPS 15をいれても不安感はありませんでした。
MacBook Pro 15インチモデルと似たサイズなのでおしゃれなバッグはいろいろあるので店頭やネットで探してみるのも楽しいでしょう。
最近はゲームといえばsteamでRing of Elysiumをプレイしています。
https://store.steampowered.com/app/755790/Ring_of_Elysium/?l=japanese
Ring of ElysiumことRoEは、いわゆるバトルロイヤルなFPSゲームです。武器を拾い、乗り物に乗り、また3種類の初期装備(グライダー、MTB、ワイヤー)から選んだ装備で行動して、最終的にはMax4人のヘリに乗れば勝てるというシステムです。
さすがにノートPCでは処理が追い付かずキルがとれないので、昔使っていたデスクトップ機にGPU載せて遅延なく楽しんでいるのですが、ファン音がうるさいのと排熱で暑い。。。。
そこでDell XPS 15 プレミアで快適プレイができるかを確認したいというのもレビューを申し込んだ動機の1つだったりします。
結論から言えば、す、ご、く、快適です。
それではDell XPS 15 プレミアでRoEをプレイしたときの負荷を見てみましょう。

一方、いままでRoEをプレイしていたデスクトップ機の負荷はといえばこんなな感じ。

かなりGPUが古い感じであるのは否めませんが、Dell XPS 15 プレミアはデスクトップ機でゲームをプレイするのと同じような快適さでプレイできますし、何によりも無音とまではいきませんが、デスクトップ機に比べると騒音も気にならないレベルですし、なにより室温が上がらないので快適プレイできます。
「デル アンバサダー限定!XPS体験モニター 」にはDAZN(ダゾーン)の1か月無料枠が付いてきました。
DAZNとは?
DAZNは、年間1万試合以上のスポーツコンテンツをライブ中継(つまり生中継)と見逃し配信(要は録画で過去試合が見れる)で、テレビ、スマホ、PCなどいろいろなデバイスで楽しめるサービスです。
https://watch.dazn.com/ja-JP/sports-B/
DAZNの何がいいか
試合数が多くても興味がある試合が配信されてなかったら意味がないですよね。
でも、DAZNならその心配がないくらいの意味ある試合が配信されています。
例えば、サッカーなら、J1やプレミアリーグ、セリエA、UEFAチャンピオンリーグなどが配信されています。
F1やプロ野球にMLBなども配信しています。
DAZNとXPS 15 プレミアの相性をチェック
まず何がいいってタッチパネルはやっぱりいいですね。DAZN画面でタイル表示されているサムネイルから見たいものを最短操作で選択するならやっぱりタッチするのが一番。どんなに使いやすいタッチパッドやマウス、トラックボールでも目的のものを直接指し示すUIはやっぱりいいですね。
そして4K画像の奇麗さと15インチの画面サイズの見やすさ。しかもなんか色がきれいですね。
予想外だったのが本体スピーカーの音の良さ。すごくいい!すごくいいです!
DAZNを見よう
DAZN体験はもうちょっと後かなと思っていたのですがF1がライブ中継されているならば話は別です。
ちょうど今週末はイタリアGP。今夜有効にすれば時差の関係で予選からライブ中継が見られるのです!
しかも!「メインフィード」「オンボードカメラ」「タイムフィード」「ドライバートラッカー」の4カメラを1つの画面で配信するなんてモードも!
配信中の画像をペタっと張りたいところですが権利関係が分からないので、ぜひ、ご自身の目でDAZN体験してみてください。
「デル アンバサダー限定!XPS体験モニター 」に当選して、XPS 15 プラチナを約2か月使い倒せることになりました。
http://dell-ambassador.com/products/xps/15_9560/
届いたXPS 15 プラチナの仕様は以下の通り。
- 第7世代 インテル Core i7 7700HQ クアッドコア
- Windows 10 Home 64bit 日本語版
- 16GB DDR4-2400MHz
- 512GB PCIe SSD
- NVIDIA GeForce GTX 1050 5GB GDDR5 x
- 15.6 inch 4K Ultra HD (3640 x 2160) InfinityEdgeタッチ
- 重量2.05kg (実測)
黒箱にはいっていて開封前からドキドキわくわくですね。使い始めたら使わないものかもしれないですが、PC買ったら最初に目にするのが箱ですからこの第一印象に少しでも大切にする感じ、嫌いじゃないです!

黒箱を開けると中からDellカラーともいう感じのシルバーにDellロゴが天板に印刷された筐体がでてきます。このコントラストも素晴らしい。

開けると中は黒。画面見るときとかやっぱり目に付く範囲は黒だと落ち着くというか引き締まった感じですね。

届いたモデルですが最新のDell XPS 15が第9世代 インテル Core i7 9750H 6コアなので少しだけ前のモデルですが、今使っているモデルが2015年式なので、そこからみたら誤差の範囲的な最新モデルです。
そしてこれから使っていくのに一番期待したのはGeForce内蔵ノートPCという点。
WinMRヘッドセットと組みあわせてMRアプリを実行したり、steamのオンラインゲーム楽しんだりするには今使っているのは少々つらくて、そろそろPC新調かなと思っていたので、この機会に初Dell PCを存分に楽しんでみたいと思います。
現在、Windows Update中で最新のWindows 10にしたら、Visual Studio 2019やSteamを入れて環境構築していきたいと思います。
わんくま同盟 横浜勉強会 #12
今年もやります。三者三様なネタ。
おいらはそろそろ本気で非同期処理とか手を付けていけるよ!ということで一番わかりやすくて、サクッと行ける部分を。
実処理は極力変えず、UI部分とそれを呼び出すところ「だけ」変えて非同期処理をさせてみます。
恐ろしく重い処理でも、UIが止まることがないという事例を見てくださいませw
ちなみにあんなのがこんなのに変わる予定です。まだ、ソリューションがあるだけでプロジェクトすらないけどw
お申し込みはこちら!終わったら中華街へGo!です。
首の皮一枚でつながってるのかな?ということで、今年もなんとか受賞することができました。
2005 年からなので14年目に突入です。
華々しいことなんて何一つしてないですが、今年もよろしくお願いします。
コード公開やアプリ公開より、オフライン活動を主に行ってきました。
従来リーチしていた技術者層とは別の層へのアプローチも多く、HoloMagiciansの活動以外はあまり表には出なかった感じでしたので、今期はもう少しアウトプットをふやせていけたらと思います。
まずは、Windows 10 IoTとか、Kinect for Azureとかかな。
2018年から11回連続の12年目となります。よろしくおねがいします。
すっかりと忘れ去っていたのでメモ。
CustomAction DLL を、In-Script(主に管理者権限で動かしたい場合などに使う)で動作させると、プロパティにアクセスできません。
そんなことはもうすっかりと忘れ去っていたので。。。
じゃぁどうするか?
というと、カスタムアクションのIDと同じIDを持つプロパティに値をセットしてやることで、パラメータを渡すことができます。
受け取るDLL側は、”CustomActionData” (IPROPNAME_CUSTOMACTIONDATA で msiDefs.h に定義)という専用のプロパティとして受け取ります。
1つしかないので、複数渡したい場合は、なにかしらのセパレータで区切る、コマンドラインのように /hoge=foo /huga=bar とするなど、工夫する必要があります。
CustomActionDataなんて扱ったの何年振りよ?というくらい前のことなので、思い出すまでにすげー時間がかかった。。。orz
ちなみに、WiX 3.x の場合はこんな感じ。
https://gist.github.com/Tocchann/e30105bb09d23cad6f386057deb0484e
|
HoloLens 2
with Remote Assist |
HoloLens 2
(device only) |
HoloLens 2
Development Edition |
| ターゲット |
業務用途 |
企業開発者とIT部門 |
開発者全般 |
| D365 Remote Assist |
〇 |
|
|
| Commercial Use |
〇 |
〇 |
|
| Azureクレジット |
|
|
500 USD |
Unity Pro & PiXYZ Plugin
3か月無料版 |
|
|
〇 |
| デバイス制限 |
特になし |
特になし |
1ユーザ |
| リテール価格(MSRP) |
125USD / 台 / 月 |
3,500USD / 台 |
3,5000USD / 台 99USD / 月 |
詳細は、5/6から始まるbuild 2019の中で発表される模様。こちらについては、現地から速報する予定です。
Amazon.comで買い物したものを日本に送ってくれたりしますが、まだまだ(特に電池が入っているものなど)すべてがという訳にはいきません。
米国に旅行に行く機会があったとしても、送付先にホテルを指定してうまく受け取れるか、そもそも滞在期間中に届くようにするにはどうしたらいいのかなどの不確定要素が付きまといます。
そんなとき、オースティンに出張に行ったときに街中で見かけたのがAmazon Lockerです。
Amazon.comのサイトを見てみると
というAmazon公式ロッカーのようです。

ためしにMicrosoft MVP Global Summitで宿泊する近くをさがしてみるといくつかあるようです。

郵便番号にホテルの98004という郵便番号を入力して検索すると、

ベルビュースクエアの東南ブロックにいくつかありますね。高速の近くは not public lockerなので住民専用とかでしょうか。
希望するロッカーの場所の[Select]ボタンをクリックすれば送付先リストに、そこのAmazon Lockerが指定できるようになります。
日曜日も受け取れる「Amazon Locker ? Bery!」か「Amazon Locker ? Frannie」が良さそうですね。
ここで注意することは、Amazon.comでの配達は基本的にbusiness dayつまりは平日のみとなっています。
ですので、日曜日に現地着だから日曜日に受け取ろうと思うと金曜日着になるように早め早めに行動するのがいいでしょう。
もしくは、Amazon Primeのお試しに入って、月曜日の朝の9時までに申し込みをしてSame Dayかone business dayで配達してもらうのもいいかもですね。
それでは実際にAmazon Lockerから品物を受け取りましょう。
Amazon.comで購入してAmazon Lockerに荷物がはいると取り出しようのパスコードが書かれたメールが来ます。

宿泊場所からはだいたい10分くらい歩いたところにAmazon Lockerはありました。
空港に戻るときに乗るバスターミナルのちょっと先ですね。

expediaビルの地下駐車場に設置されていまいた。


ロッカーの液晶画面のところでメールに書かれたコードを入力するとロッカーのドアが開きます。

無事、ゲットできました。簡単ですね。

今回購入したのはWear OS by Googleな腕時計です。

技適も通ってますし、日本語化もされているので良い感じです。

申込ページ:わんくま同盟 東京勉強会 #116
平成最後の開催は、えムナウさんの還暦祝いです。おまけで若者VS2019もいろいろ。
内容はこんな感じ
- 10:40 ~ 11:00 開場・受付開始
- 11:00 ~ 11:10 わんくまについて
- 11:10 ~ 12:00 「Visual Studio 2019」 by 中博俊 Lv.1くまー
- 12:00 ~ 13:00 おひるごはん
- 13:00 ~ 13:30 ライトニングトーク
- 13:40 ~ 14:30 「.NET Core 3.0 非同期ストリーム」 by 赤坂玲音さん Lv.2くまー
- 14:40 ~ 15:30 「Microsoft Cognitive Service を楽しもう!」 by ジニアス平井さん Lv.2くまー
- 15:40 ~ 16:30 「C# の歴史」 by えムナウ Lv.2くまー
- 17:00 ~ 懇親会
今回も盛りだくさんでお届けです。
まだまだ絶賛募集中!お申し込みはお早めに!
HoloLens 2きましたね。
すっきりしたデザインに快適さ3倍。視野角2倍。

しかもフリップアップできる!
後頭部にあるのが処理部分ですかね?
指のトレースでピアノ弾いたりできる。
Windows Helloがあるのでかぶるだけでログインできる!
アイトラッキングできるので、目線でブラウザースクロール!
すさまじい未来きた!
しかも!日本も発売先に最初からはいってますよ!
https://blogs.microsoft.com/blog/2019/02/24/microsoft-at-mwc-barcelona-introducing-microsoft-hololens-2/
--
HoloLens 2 will be initially available in the United States, Japan, China, Germany, Canada, United Kingdom, Ireland, France, Australia and New Zealand. Customers can preorder HoloLens 2 starting today at https://www.microsoft.com/en-us/hololens/buy.
--
HoloLens 2 コマーシャル版が$3500。HoloLens 1 コマーシャル版が$5000なのでちょっと安くなりました。
プレオーダーページがまだ日本対応してないですが、日本語ページを用意中だそうです。
ついにAzure Kinectが!
https://azure.microsoft.com/ja-jp/services/kinect-dk/
プレオーダーもはじまってますね!
複数台連携がAzure Kinect側でできるみたいなので連携したときにアプリからどう見えるか知りたい。
「フィリピン大学でスピーチすることに。次はあなただ!」
You&Iさんの「Unity ML Agents」話
今年は東京から。1/19 に わんくま同盟 東京勉強会 #115 が開催されます。
場所はいつものお菜家さん。
- 10:40 ~ 11:00 開場・受付開始
- 11:00 ~ 11:10 わんくまについて
- 11:10 ~ 12:00 「若手、育ててますか? 」 by XENO Lv.1くまー
- 12:00 ~ 13:00 おひるごはん
- 13:00 ~ 13:30 ライトニングトーク
- 13:40 ~ 14:30 「CView にも UIElementを!」 by とっちゃん Lv.3くまー
- 14:40 ~ 15:20 「Azure Sphereをはじめてみよう」 by 木澤朋和さん Lv.1くまー
- 15:30 ~ 16:20 「(仮)ASP.NET Core MVC Web Apps on Microsoft Azure のリアーキテクチャの試行について(BI機能追加、AI 機能追加、 Microservices 化の方針と実装等)」 by 鈴木章太郎さん Lv.3くまー
- 17:00 ~ 懇親会
こんな感じ。
2018年はわんくま東京ではしゃべってないので、久しぶりの登壇です。おいらは相変わらずで、レガシーなネタをしゃべりますよ。
まだまだ、お席に余裕があります。申込はこちらから
懇親会はいつもと変わりませんが新年会です。ということでお待ちしております。
RDPだと、日本語キーボードが知らない子になってしまうので、久しぶりにちょっとお試し。
ちゃんと行けるかなぁ?
ここ最近、UiPathでイロイロ遊んでます。そこでUiPath (ja) Advent Calendar 2018に参加してみました。第二弾!
結論!
セキュリティー担保したいなら、Orchestrator買え。以上。
はじめに
UiPathを軽くみんなでお安く使用しようとすると、Node-Lockedライセンスという共有端末をみんなで使うライセンス形態があります。しかし!、この場合、どのユーザーでログインしても、端末に入っているすべてのロボットが見えてしまいます。つまり申請系と承認系のロボットが起動できてしまうという、監査人大喜びのツッコミどころができてしまいます。
そこで、ユーザーがActive DirectoryなりWindows OSのセキュリティーグループに所属しているかを確認するプログラムを作ってみます。
Active Directoryでは、グループの中にグループを突っ込めたりするので、単にグループのメンバーの一覧取得だと、ガッつり再帰かけないといけないので面倒すぎます。この時IADsGroupクラスのIsMember を使うのがいつものパターンです。
ではやってみる。

↑OrchestratorなしのNode Lockedライセンスだと、すべてのロボットがどのユーザーにログインしても見えて実行が可能
Orchestratorなしで頑張ってみる
まずは、参照の追加。DirectoryEntryは System.DirectoryServicesの参照を追加して…あれ?IADsGroupはCOMだけどどうやって参照するんだ?

XAMLで追加するのはあくまでclr-namespaceなので、きっぱりあきらめる。
ここで登場するのは、「カスタムアクティビティ」
自分でもサクっとアクティビティを作れてしまうのがUiPathのいいところ。だって、まんまWFなんだもの。
■作業
1、プログラムを作成
2、パッケージを作成
3、UiPathに読込
4、使ってみる
1、プログラムを作成
新しい.クラスライブラリ(NET Framework)のプロジェクトを作って次の4つを参照追加
.NET
・System.Activities
・System.ComponentModel.Composition
・System.DirectoryServices
COM
・Active DS Type Library
(コードは最後に入れてます)
2、パッケージを作成
詳しい作成方法は、「カスタムアクティビティ」をごらんあれ

3、UiPathに読込
「パッケージを管理」から設定を押して、作成したパッケージの場所を追加してください。詳しくは(以下略
Activitiesペインに表示されるようになります



4、使ってみる
ローカルコンピューターのAdministratorsグループにいるかを確認
TargetGroup:”Administrators”
TargetService:System.Environment.MachineName


成功!!!
こんなもん作ってメンテナンスするくらいなら、Orchestrator買いましょう^^;
以下、コード
Imports System.Activities
Imports System.ComponentModel
Imports System.DirectoryServices
Imports ActiveDs
Public Class IsGroupMember
Inherits CodeActivity
<Description("Domain | Domain\ComputerName | ComputerName")>
<Category("Input")>
<RequiredArgument>
Public Property TargetService As InArgument(Of String)
<Description("対象のグループ名")>
<Category("Input")>
<RequiredArgument>
Public Property TargetGroupName As InArgument(Of String)
<Description("結果")>
<Category("Output")>
<RequiredArgument>
Public Property Result As OutArgument(Of Boolean)
Protected Overrides Sub Execute(context As CodeActivityContext)
Dim comInfo As DirectoryEntry = New DirectoryEntry("WinNT://" + TargetService.Get(context))
Dim theGroup As DirectoryEntry = comInfo.Children.Find(TargetGroupName.Get(context), "group")
Dim localgroup As IADsGroup = CType(theGroup.NativeObject, IADsGroup)
Dim currentUser As String = "WinNT://" + System.Environment.UserDomainName + "/" + System.Environment.UserName
Result.Set(context, localgroup.IsMember(currentUser))
End Sub
End Class
Python入門というよりもPythonを使ったプログラミング入門っぽい
見出しはゴシック、本文は明朝なのだそうだ。
今度やってみようっと。
しまった最初のYou&Iさんのネタを書き忘れた。
「機械学習環境にハマってみよう」
なんか仕事でいろいろできていいなぁ。
ここ最近、UiPathでイロイロ遊んでます。そこでUiPath (ja) Advent Calendar 2018に参加してみました。
UiPathって、.NET使いなら見た瞬間あれもこれもしたくさせたくなるRPA製品だったりします。
かなり良くできていて、そのままでも十分使えるのですが、少しでも.NETを使ったことのある方ですと、.NETのアセンブリを使って、もっといろんなことがしたくなるはずです。勉強用や個人用だとタダで使えたりしますので皆さんもぜひ遊んでみてください。(詳しくはちゃんとライセンス条項読んだって下さい、責任なんて取れませんw)
本題
さて、皆さんDataTableの扱いどうされていますか?
現在は Entity Framework に押されて微妙な立場ですが、DataSet ではインメモリ DB を目指してたのでは?と思えるほどがっつりイロイロできます。UiPathは、ExcelのシートやCSVをDataTableに取り込めるのでDataTableをゴニョゴニョできるとすごく便利です。
そんな私に DataTable を SQL 文ライクでゴニョゴニョできる「LINQ for DataSet」はすごく便利です。
UiPathでは、データテーブル関連の部品が増えてきていますが、やっぱりLINQ使えると開発効率が全く違います。
ということで、LINQ for DataSetを使って遊んでみましょう
UiPathでLINQ to DataSetを使ってみる
1.準備
LINQ to DataSetで必要な.NETのアセンブリは次の二つです。
- System.Data
- System.Data.DataSetExtensions
早速使ってみましょう・・・ 無いorz
まぁ、アセンブリ参照の追加はいつものことなので、さっそく追加・・・ GUIが無いorz
■LINQ to DataSetを使うための準備
「UiPath.Web.Activities」をパッケージから追加する。そうすると、上記アセンブリが参照されて LINQ to DataSet が使えるようになります。
■開発者、というか保守まで考えてる人向け
欲しいアセンブリだけ入れれば良い。パッケージ追加は邪道!という個別参照追加命!な方へ
● UiPath で参照を手動追加、または参照しているアセンブリを確認する方法(実は一番ブログに残しておきたかったの、これかもしれない^^;)
1)追加したいワークフローの XMAL ファイルを、テキストエディタで開く
2)アセンブリ一覧を確認。必要なアセンブリがなければ追加する。
<TextExpression.ReferencesForImplementation>
<sco:Collection x:TypeArguments="AssemblyReference">
<AssemblyReference>System.Activities</AssemblyReference>
(中略)
<AssemblyReference>System.Data.DataSetExtensions</AssemblyReference>
3)保存
※いうまでもなく、アセンブリが足りないというエラーが出たときは、XAMLファイル開いてアセンブリを確認するよりも前にパッケージの有無やバージョンを確認しましょう
2. LINQ to DataSetの使い方
山ほど出てくるからググレ!(あ、終わった・・・)
せっかくなので、ちゃんとUiPathで動くか確認してみましょう。
以下、サンプルデータはこの投稿の最後にあるものをUTF-8形式のCSVで保存して使ってます
1) いわゆるWHERE句で検索
では、データから私「ちゅき」の行を取得してみましょう。
○代入(Assign)アクティビティ
左辺 (DataRow型):dr
右辺:From row In dt Where row("名前").ToString = "ちゅき"
はい、ビックリマーク来た!

下表では「ちゅき」は一意ですが、実際はいくつ返されるかわかりません。
そのため、受ける変数はコレクションである必要があります。
結果が一つしかないことが分かっている場合は上側、複数ある時は下側のように書きましょう
○代入(Assign)アクティビティ
左辺 (DataRow型):dr
右辺:(From row In dt Where row("名前").ToString = "ちゅき" ).FirstOrdefault()
○代入(Assign)アクティビティ
左辺 (System.DataEnumerableRowCollection<DataRow>型):dr
右辺:From row In dt Where row("名前").ToString = "ちゅき"
2) WHERE句で遊んでみる
当たり前ですが、こういう書き方もできたりします。ただ、いきなりString型にできず、いったんObject型になります。このあたり、褒貶毀誉があるLINQ to DataSetのバカかアホかと怒られる理由だったりします。
○代入(Assign)アクティビティ
左辺 (System.DataEnumerableRowCollection<Object>型):names
右辺:From row In dt Where row("住所").ToString.SubString(0,3) = "福岡県" Select row("名前")
取り出した namesはこんな感じで使えるので、イメージ通りだと思います。

取り出したデータを Count メソッドで数えればデータ個数なんかもすぐにとってこれます。
3)ほかにもいっぱいSQL文っぽいやつ
使える句はこんな感じです。ただ、思いっきりデータを展開して結合したりするので、あんまりえげつないことをするとメモリがパンクするかも・・・。まぁ、オンメモリDBがメモリイーターなのはご存知の通りですね^^;
Aggregate 句
Distinct 句
Equals 句
From 句
Group By 句
Group Join 句
Join 句
Let 句
Order By 句
Select 句
Skip 句
Skip While 句
Take 句
Take While 句
WHERE 句
最後に
LINQ使えるようになると、DataTableに限らず、VBでイロイロ記述できるようになるので是非のぞいてみてください。
UiPath開発者の必須項目になるかも・・・。
表.各地の勉強会でなんかあったらお世話になるところ
-- list.csv---
名前,郵便番号,住所,電話番号
中,100-8929,東京都千代田区霞が関2丁目1番1号,03-3581-4321
とっちゃん,231-0002,横浜市中区海岸通2丁目4番,045-211-1212
ちゅき,540-8540,大阪市中央区大手前三丁目1番11号,06-6943-1234
You & I,460-8502,名古屋市中区三の丸2-1-1,052-953-9110
むたぐち,650-0011,神戸市中央区下山手通5丁目4番1号,078-341-7441
ゆーち,812-8576,福岡県福岡市博多区東公園7-7,092-641-4141
どらん,803-0811,福岡県北九州市小倉北区大門1丁目6?19,093-583-1110
そうまたなんだ。また転職しちゃったんだ。といっても、前回の転職からは数年は経っています。
やっとこさ年収は 800 万になった。BizREACH を使っても恥ずかしくない年収になったはず!!
転職のいいところは、入社した後に定期昇給でしか増えていなかった給与がリセット評価されるところですね。定期昇給でケチられたbゴホッゴホ!まーあれですよ、成長した部分の再評価ですね!
実際わたしの給与は転職の時くらいしか大きく変わっていません。私が技術系コミュニティで暴れていた頃 ~ 26 歳くらいまでは、残業なし月給 26 万 (年齢万円) もありませんでした。その時は転職しただけで月給 33 万になりました。大してやることは変わっていないのにです。むしろ転職して下っ端になったので仕事は楽になっていたと思う(笑)。
『転職すると一旦給与が下がるものです』などと言っていた転職エージェントさんもいましたが、あくまでもそれは一般論です。前職でやっていたことを考慮してもらえばそんなことはないのです。考慮してくれない会社は入社後も考慮なんてするはずがないのでお断り。ただし最初は様子見したいという企業さんもいるので、よくある「三ヶ月の試用期間」をお互いのために利用すればいい。「試用期間終了後も条件は変わらない」というのを企業側が安心できる形にすればいいと思うのですよ。
まあえらそーに言っていますが、これは過去の出来事を今ふりかえっての分析です。当時は上記のようなことを狙ってやっていたわけではなくて『あれ?転職って結構おいしいじゃん』くらいにしか認識していませんでした。転職した企業で成長したと思われるタイミングで転職を繰り返すきっかけにはなりましたが。その後転職は 4 回していますが、常に年収が増えています。その結果が現在の月給 60 万ベース (年収 800 万) です。もちろんここまで来ると管理職の経験は必須ですが (ただし私みたいな低学歴 + 中途だと管理職のレールからは外れている企業が大半なのでおのずと零細企業での経験になります)。
なんだこの程度の年収かよ~って思う方がいらっしゃるかもしれません。東京近辺で管理職やられている方だとそう思うかもしれません。名古屋だと地価の関係で、この年収でも東京で言う 1,000 万クラスらしいです。ま~、私は超低学歴ですから、見えない壁 (学歴) がある日本において「自分の頑張りが反映できた」だけでも幸せなんだと思うようにしています。もっと上を目指せば大台突破できそうですが、これ以上となると同じ業界だと「コンサルタント」か「使用者側」しかないんですよね (BizREACH でのオファーを見る限り)。そんなのやれている自分が想像つかない... ですが、まだまだ頑張ろうと思っています。最近ホント頭まわらないくらいの年齢は感じるし... 今後 40 代になっても現役でエンジニアというのは、私には無理な気がするし(笑)
日本だと転職って使用者も雇用者もマイナスイメージを持っていること多いですけど、前向きな転職はいいと思いますよ。私はおすすめです!
HoloLensアプリでタイル表示にしたときにアプリ名が表示されないということでお悩みの貴兄に。

きちんと設定すればタイル表示の時にもアプリ名は表示できます。
UnityでHoloLensアプリを作成する場合、最終的にはUnityからUWPプロジェクトを生成して、そのUWPプロジェクトをビルドして実行モジュールを作成します。
このUWPプロジェクトのPackage.appxmanifestで、短い名前の表示で「普通サイズのタイル」にチェックをいれておきます。

たったこれだけでこの問題は解決です。
ファイルの内容的にはDefaultTileのShowNameOnTilesのところの記述になります。

2008年の初受賞から11年目10回連続での受賞となります。
途中、審査時期の変更により有効期間が2年近い時期がありましたので、受賞回数と年数に差異がありますが、仕事内容や生活パターンが変わって、アウトプットも「雑誌/書籍執筆」→「blog/サンプルコード公開/アプリ公開」→「Blog/Web記事執筆」→「blog/コミュニティ活動」と変化してきましたが、その都度、周りの方に助けられながら活動してこれた成果だと思います。
特に今回は自分の満足が行く濃度のアウトプットができていなかった時期とかなさっていたため、再受賞は厳しいかもと内心思っておりましたので、再受賞できてよかったと思うと同時に、Microsoft MVPとしての期待値に答えられるように一層精進していこう思いを新たにしております。
今後とも、本ブログを始めとしたさまざまな活動へのご協力をよろしくお願いいたします・
DJIのドローンでSDKといえば、build 2018で発表されたWindows 10 drone SDKに注目しています。
しかしながら、こちらは2018年秋くらいのリリースということで、9月のMicrosoft Igniteあたりにならないと詳細は出てこないかもしれないですね。
Windows 10 drone SDKがくればWindows 10デバイスで動作する制御アプリも組みやすくなるので、例えば、HoloLensであったり、Windows MRであったり、での活用もしやすくなるので、本当に待ち遠しいですね。
とはいえ、秋まで何もしないのももったいないですから既存のSDKで何か作っていきたいと思います。
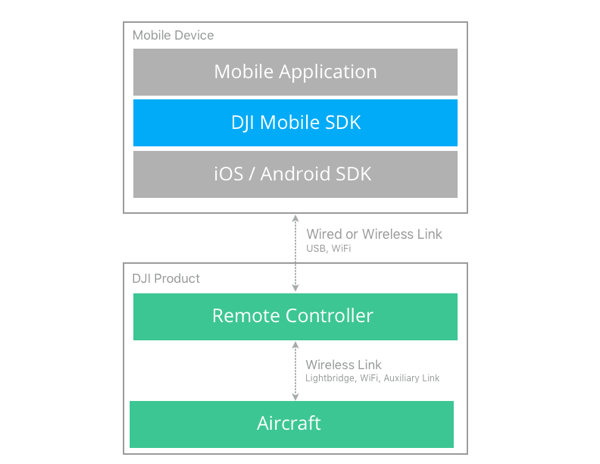
SDK利用時のシステム構成
 .
.
作成したアプリはSDKを経由してDJIのリモートコントローラーと接続し、その先のドローンをコントロールすることになります。MAVIC AIRの場合は、SDKから直接ドローンにもWi-FiやBluetooth経由で接続可能です。
App Keyの生成
SDKを使うときにApp Keyeの指定が必要ですが、こちらは、DJIのサイトに登録が必要です。
https://developer.dji.com/mobile-sdk/
登録時の個人認証にはクレジットカードまたはスマホへのSMSへの認証コード送信のどちらかが利用可能です(一時期動いていない時期もありましたが、2018/6/22現在は動作しています)。
登録が完了したらUser Centerにて自分のアプリケーションを登録してコードを取得します。
SDKの入手
現在のSDKはいろいろな種類がでていますが、MAVIC AIRで使うのであればMobile SDKに注目です。
https://github.com/dji-sdk/Mobile-SDK-Android
https://github.com/dji-sdk/Mobile-SDK-iOS
SDK自体はどこにあるかといえば、Mobile-SDK-Android-master\Sample Code\gradle\wrapper\gradle-wrapper.jarがSDKになります。
Xamarin.AndroidでSDKを利用する
jarファイルをXamarinから呼び出すためには、バインディングライブラリを作成してjarファイルをまるっとXamarinのクラスライブラリでラッピングしてあげる必要があります。

jarファイルの追加
プロジェクトが生成できたら、Jarsフォルダを右クリックして[追加]-[既存の項目]メニューを選択します。

ダイアログが開いたらgradle-wrapper.jarを指定して、Jarsフォルダにgradle-wrapper.jarを追加します。
jarファイルのプロパティ指定

jarファイルに対するビルドアクションとして「EmbeddedJar」をしてしてdllにjarファイルを埋め込むようにします。
バインディングライブラリのビルドエラー対策
この状態でバインディングライブラリをビルドしてあげてエラーなくビルドできれば、バインディングライブラリのdllが完成します。
しかしながら、ここでエラーが出ないもののほうが少なく、gradle-wrapper.jarも当然のようにビルドエラーが発生します。
ビルドエラーは3件、すべてCS0535「〇〇はインターフェイスメンバー△△△を実装しません」です。

解決方法はいくつかありますが、今回出ているエラーは、「AbstractCommandLineConverter」、「AbstractCommandLineConverterInvoke」、「DownLoad」なので、主要な部分ではなさそうで使わないでもアプリ作れそうですから、とりあえずはなかったことにしてしまって、後日、必要だったらまた考えることにしたいと思います。
そのためには、Metadata.xmlに次の定義を入れておきます。
<remove-node path="/api/package[@name='org.gradle.wrapper']/class[@name='Download']" />
<remove-node path="/api/package[@name='org.gradle.cli']/class[@name='AbstractCommandLineConverter']" />
次回に続きます。

MAVIC AIRの大きさですがA4サイズのノートPCと比較するとこんな感じです。
プロペラのアーム部分が畳めるので格納時はほぼ本体と同じくらいのサイズになります。
DJI GO 4
MAVIC AIRのコントロール用アプリはDJI GO 4になります。App StoreとGoogle Playから入手可能です。
play.google.com
MAVIC AIR付属のコントローラと接続して使うこともできますし、スマホ単体でも使えます。
スマホ単体で使った場合の画面はこんな感じです。

MAVIC AIRの場合、前方や下方だけではなく後方にも衝突回避センサーがついています。
上記の画面では、前方50cmと後方1mに障害物があると表示されています。
DJIのドローンは、業務用シリーズがPHANTOM 4、一般向けなシリーズがMAVICとブランドが分かれています。一般向けにはもっと小型のSPARKもありますが、本格的に使うならばMAVICを選択したいものです。
www.dji.com
現在、MAVICには、「PRO」と「AIR」に2つのタイプがあります。名前からするとPROの方が上位機種のように思えますが、2018年1月に発売されたばかりのAIRはPROに勝るとも劣らない機体であるといわれています。
スペック比較
それでは基本的なスペックで両者を比べてみましょう。
| 項目 |
MAVIC PRO |
MAVIC AIR |
| 価格 |
129,800円 |
104,000円 |
| 重量 |
743g |
430g |
| 最大飛行時間 |
27分 |
21分 |
| 最大速度 |
65km/h (Sモード)
36km/h (Pモード) |
68.4km/h (Sモード)
28.8km/h (Pモード) |
| 最大伝送距離 | モバイルデバイス:80m
送信機:4000m~7000m | モバイルデバイス:80m
送信機:500m~4000m |
| カメラ |
3軸ジンバル付き
1200万画素 1/2.3インチCMOS |
3軸ジンバル付き
1200万画素 1/2.3インチCMOS |
| 最大動画解像度 |
4K 30fps |
4K 30fps |
| ビデオビットレート |
60Mbps |
100Mbps |
| 動画伝送方式 |
OcuSync |
拡張Wi-Fi |
| 動画遅延 |
160~170ms |
170~240ms |
| SDK |
あり |
あり |
両社の大きな違いは、最大伝送距離と動画遅延になります。MAVIC PROはドローンを視界にとらえて操縦するだけではなくドローンが見えないくらいの距離であっても映像を見ながら操縦することを想定したスペックになっています。一方のMAVIC AIRはそこの部分は少しライトな仕上がりになっていますが、全体的な基本性能はMAVIC PROと同等といえるでしょう。
つまり、ドローンを視界にとらえられる範囲で楽しむならば、AIRというのは最善の選択になるかもしれません。
SDK
開発者ならば自分で飛ばすだけではなくプログラムにより操作してみたいと思うと思います。
https://developer.dji.com/mobile-sdk/
PROもAIRもSDKが用意されています。
SDKでできる機能としては
- 上昇下降
- 各種センサーデータの取得
- 障害回避
- カメラとジンバルのコントロール
- ライブビデオストリーミング
- 画像ストレージのアクセス
- ウェイポイント、ホットポイント、フォローミー機能
- バッテリーとリモートコントローラーのステータス表示と制御
SDKにはiOS用とAndroid用があるので、次回は、ダウンロードしたSDKをXamarinから使う方法を紹介したいと思います。
Xamarin.Formsも3.0となり、魅力的な機能がさらに追加されました。
主な新規のは次のようなものがあります。
- FlexLayout
- ResourceDictionary
- 右から左(アラビア語など)のサポート
- CSS StyleSheet
- Visual State Manger
Microsoft XAMLではおなじみの「ResourceDictionary」や「Visual State Manager」のサポートもうれしいですが、「FlexLayout」と「CSS StyleSheet」のサポートも魅力的ですね。
例えば、FlexLayoutはコンテンツを折り返しならが横方向に並べてくれるレイアウトで、Gridのようにあらかじめ縦横のマス数を指定しなくてもいいので、可変数のコンテンツを効率よく表示するのに適しています。従来であれば、ListViewのように横幅が一定の1列リストなどしか方法がありませんでしたが、タイル状に表示することが可能になりました。

新規プロジェクトでのXamarin.Forms 3.0の指定
Visual Studio 2017 (15.7.2)で新規に作成したプロジェクトでXamarin.Forms 3.0を使う方法を紹介します。Xamarin.AndroidとXamarin.iOSに共通のロジックは.NET Standard 2.0でDLL化して共有するのではなく、共有プロジェクトでソースコードレベルで共有するスタイルにします。

そのためには、CrossPlatform - Xamarin.Formsテンプレートを選択して、空のアプリで「共有プロジェクト」を選択します。

この方法で作成したプロジェクトでは、Xamarin.Formsは最初から3.0が設定されています。Xamarin.Formsもnugetパッケージとして提供されていますから、ソリューションエクスプローラーでAndroidのプロジェクトの[参照]フォルダを右クリックして[Nugetパッケージの管理]メニューを選択して、使用されているnugetパッケージのバージョン確認してみましょう。

Xamarin.Forms 3.0のnugetパッケージの最新化
テンプレートのXamarin.Forms 3.0は3.0.0.482510ですので、その後に新しいものがでている場合があります。今回も、2018/06/05に3.0.0.530893がでているので、必要に応じてnugetパッケージん更新をしましょう。更新していいかどうかの判断基準は一概にはありませんが、リリースノートなどで判断するのがいいでしょう。
https://developer.xamarin.com/releases/xamarin-forms/xamarin-forms-3.0/3.0.0/
Xamarin.Androidのサポートライブラリの最新化
Xamarin.Androidの場合、さらにXamarin.Android.* (サポートライブラリ)のnugetパッケージのバージョンをどうするかも考える必要があります。
テンプレートで指定されてるサポートライブラリのバージョンは、25.4.0.1となっており、この時の依存関係にあるMonoAndroidバージョンはv7.0となっております。
2018/6/6現在に対応している最新MonoAndroidバージョンはv8.1ですので、最新のものを使うなら、サポートライブラリを最新のv27.0.2にします。
サポートライブラリとAndroid SDKのバージョンの関連
サポートライブラリのバージョンを更新してMonoAndroidのバージョンが変更されたときは、該当するAndroid SDKがイントールされている必要があります。
たとえば、サポートライブラリをv27.0.2にしたいのであれば、事前にAndroid SDK ManagerでSDK 8.1がインストールされていることを確認してください。

該当するSDKバージョンがないとnugetでサポートライブラリのバージョンを更新するときにエラーとなります。

ターゲットフレームワークの関連
Android SDK v8.1がインストール出来たらプロジェクトのターゲットフレームワークもAndroid 8.1にします。

こちらターゲットAndroidバージョンとは別となります。もし(そんなタイミングはすくないでしょうけれど)、ターゲットを最新OSにするのを待ちたいときは、ターゲットAndroidバージョンを明示的に指定することも可能です。

2つ指定するのが面倒であれば、SDKのバージョン=ターゲットAndroidバージョンにする「SDKバージョンを使用したコンパイルの使用」という指定もあります。

Xamarin.Formsで画面を定義してみよう
それでは試しにFlexLayoutを使った画面を定義してみましょう。
画面定義は、AndoridとiOSで共通化できるところは共有プロジェクト側に記載します。

>|html|
![]() ||<
||<
Modelなどのロジック部分も完成して実行すればタイル状に画像が表示されるアプリの完成となります。

RS4ことWindows 10 April 2018 UpdateがHoloLensにもやってきました。
HoloLensへの適用は、April 2018 Update済のWindows 10 PCにHoloLensを接続し、Windows Device Recovery Toolを起動して行います。

HoloLensのアイコンは正しいけれど「電話」という表示は気にしないでおきましょう。そのうち「デバイス」とかに日本語訳も治らないかな。

この画面の見方は、HoloLensのOSバージョンが10.0.17123.1004 (RS4 Preview)で、配布サーバー上のバージョンは10.0.17134.80 (RS4)ということで、更新できるということになります。
あとは、画面の指示に従ってサクッとインストールすれば完了です。
build 2018の初日である2018/5/7にSpeech ServiceがCognitive Serviceに追加されました。
https://azure.microsoft.com/ja-jp/services/cognitive-services/speech-services/
あれ?音声認識ってもともとあったよね?とお気づきの方もいるとは思いますが、従来のものは、Bing Speech APIやCustom Speech Serviceですね。
Bing Speech API:20言語に対応した音声認識
https://azure.microsoft.com/ja-jp/services/cognitive-services/speech/
Custom Speech Service:音響モデルや言語モデル、ノイズ除去などに対応した音声認識
https://azure.microsoft.com/ja-jp/services/cognitive-servic
新しいSpeech Serviceは、Bing Speech、Custom Speech Service、Translator Speech APIを統合したものです。
- 一つのキーで
- シンプルな価格で
- カスタマイズ可能で
というのが特徴です。
従来、「音声認識」についてはCustom Speech Serviceがありましたが、Speech Serviceでは「音声合成」や「翻訳」もカスタマイズ可能になりました。
いま、比較表をつくっているのですが、buildの資料だと音声認識が28言語ってかいてあるんですが、その一覧がのっている資料がなくてちょっと困っているので、ここにあるよ!って情報をお待ちしております。