2019年9月11日
#
デルアンバサダープログラムで1か月お借りしているDell XPS 15プレミアは、実測2.05Kgという15インチタイプのノートPCとしてみても平均値か少し重い部類に入ります。
それでも物理的なサイズ(いわゆるフットプリント)は細ベゼルということもあって重さほどの大きさが感じられません。

常に持ち歩くとまではいきませんが、家の中の移動やちょっと外出に持っていくなどの用途としては十分持ち運べると言えるでしょう。
XPS 15に適したバックパックサイズは?
Targus TBB574のような15.6インチノートPC対応のバックであれば問題なく格納できます。
https://www.yodobashi.com/product/100000001003008205/
また、15.6インチ対応ならそれなりの重量を見越しているのでXPS 15をいれても不安感はありませんでした。
MacBook Pro 15インチモデルと似たサイズなのでおしゃれなバッグはいろいろあるので店頭やネットで探してみるのも楽しいでしょう。
2019年9月9日
#
最近はゲームといえばsteamでRing of Elysiumをプレイしています。
https://store.steampowered.com/app/755790/Ring_of_Elysium/?l=japanese
Ring of ElysiumことRoEは、いわゆるバトルロイヤルなFPSゲームです。武器を拾い、乗り物に乗り、また3種類の初期装備(グライダー、MTB、ワイヤー)から選んだ装備で行動して、最終的にはMax4人のヘリに乗れば勝てるというシステムです。
さすがにノートPCでは処理が追い付かずキルがとれないので、昔使っていたデスクトップ機にGPU載せて遅延なく楽しんでいるのですが、ファン音がうるさいのと排熱で暑い。。。。
そこでDell XPS 15 プレミアで快適プレイができるかを確認したいというのもレビューを申し込んだ動機の1つだったりします。
結論から言えば、す、ご、く、快適です。
それではDell XPS 15 プレミアでRoEをプレイしたときの負荷を見てみましょう。

一方、いままでRoEをプレイしていたデスクトップ機の負荷はといえばこんなな感じ。

かなりGPUが古い感じであるのは否めませんが、Dell XPS 15 プレミアはデスクトップ機でゲームをプレイするのと同じような快適さでプレイできますし、何によりも無音とまではいきませんが、デスクトップ機に比べると騒音も気にならないレベルですし、なにより室温が上がらないので快適プレイできます。
2019年9月7日
#
「デル アンバサダー限定!XPS体験モニター 」にはDAZN(ダゾーン)の1か月無料枠が付いてきました。
DAZNとは?
DAZNは、年間1万試合以上のスポーツコンテンツをライブ中継(つまり生中継)と見逃し配信(要は録画で過去試合が見れる)で、テレビ、スマホ、PCなどいろいろなデバイスで楽しめるサービスです。
https://watch.dazn.com/ja-JP/sports-B/
DAZNの何がいいか
試合数が多くても興味がある試合が配信されてなかったら意味がないですよね。
でも、DAZNならその心配がないくらいの意味ある試合が配信されています。
例えば、サッカーなら、J1やプレミアリーグ、セリエA、UEFAチャンピオンリーグなどが配信されています。
F1やプロ野球にMLBなども配信しています。
DAZNとXPS 15 プレミアの相性をチェック
まず何がいいってタッチパネルはやっぱりいいですね。DAZN画面でタイル表示されているサムネイルから見たいものを最短操作で選択するならやっぱりタッチするのが一番。どんなに使いやすいタッチパッドやマウス、トラックボールでも目的のものを直接指し示すUIはやっぱりいいですね。
そして4K画像の奇麗さと15インチの画面サイズの見やすさ。しかもなんか色がきれいですね。
予想外だったのが本体スピーカーの音の良さ。すごくいい!すごくいいです!
DAZNを見よう
DAZN体験はもうちょっと後かなと思っていたのですがF1がライブ中継されているならば話は別です。
ちょうど今週末はイタリアGP。今夜有効にすれば時差の関係で予選からライブ中継が見られるのです!
しかも!「メインフィード」「オンボードカメラ」「タイムフィード」「ドライバートラッカー」の4カメラを1つの画面で配信するなんてモードも!
配信中の画像をペタっと張りたいところですが権利関係が分からないので、ぜひ、ご自身の目でDAZN体験してみてください。
「デル アンバサダー限定!XPS体験モニター 」に当選して、XPS 15 プラチナを約2か月使い倒せることになりました。
http://dell-ambassador.com/products/xps/15_9560/
届いたXPS 15 プラチナの仕様は以下の通り。
- 第7世代 インテル Core i7 7700HQ クアッドコア
- Windows 10 Home 64bit 日本語版
- 16GB DDR4-2400MHz
- 512GB PCIe SSD
- NVIDIA GeForce GTX 1050 5GB GDDR5 x
- 15.6 inch 4K Ultra HD (3640 x 2160) InfinityEdgeタッチ
- 重量2.05kg (実測)
黒箱にはいっていて開封前からドキドキわくわくですね。使い始めたら使わないものかもしれないですが、PC買ったら最初に目にするのが箱ですからこの第一印象に少しでも大切にする感じ、嫌いじゃないです!

黒箱を開けると中からDellカラーともいう感じのシルバーにDellロゴが天板に印刷された筐体がでてきます。このコントラストも素晴らしい。

開けると中は黒。画面見るときとかやっぱり目に付く範囲は黒だと落ち着くというか引き締まった感じですね。

届いたモデルですが最新のDell XPS 15が第9世代 インテル Core i7 9750H 6コアなので少しだけ前のモデルですが、今使っているモデルが2015年式なので、そこからみたら誤差の範囲的な最新モデルです。
そしてこれから使っていくのに一番期待したのはGeForce内蔵ノートPCという点。
WinMRヘッドセットと組みあわせてMRアプリを実行したり、steamのオンラインゲーム楽しんだりするには今使っているのは少々つらくて、そろそろPC新調かなと思っていたので、この機会に初Dell PCを存分に楽しんでみたいと思います。
現在、Windows Update中で最新のWindows 10にしたら、Visual Studio 2019やSteamを入れて環境構築していきたいと思います。
2019年7月2日
#
コード公開やアプリ公開より、オフライン活動を主に行ってきました。
従来リーチしていた技術者層とは別の層へのアプローチも多く、HoloMagiciansの活動以外はあまり表には出なかった感じでしたので、今期はもう少しアウトプットをふやせていけたらと思います。
まずは、Windows 10 IoTとか、Kinect for Azureとかかな。
2018年から11回連続の12年目となります。よろしくおねがいします。
2019年5月4日
#
|
HoloLens 2
with Remote Assist |
HoloLens 2
(device only) |
HoloLens 2
Development Edition |
| ターゲット |
業務用途 |
企業開発者とIT部門 |
開発者全般 |
| D365 Remote Assist |
〇 |
|
|
| Commercial Use |
〇 |
〇 |
|
| Azureクレジット |
|
|
500 USD |
Unity Pro & PiXYZ Plugin
3か月無料版 |
|
|
〇 |
| デバイス制限 |
特になし |
特になし |
1ユーザ |
| リテール価格(MSRP) |
125USD / 台 / 月 |
3,500USD / 台 |
3,5000USD / 台 99USD / 月 |
詳細は、5/6から始まるbuild 2019の中で発表される模様。こちらについては、現地から速報する予定です。
2019年3月19日
#
Amazon.comで買い物したものを日本に送ってくれたりしますが、まだまだ(特に電池が入っているものなど)すべてがという訳にはいきません。
米国に旅行に行く機会があったとしても、送付先にホテルを指定してうまく受け取れるか、そもそも滞在期間中に届くようにするにはどうしたらいいのかなどの不確定要素が付きまといます。
そんなとき、オースティンに出張に行ったときに街中で見かけたのがAmazon Lockerです。
Amazon.comのサイトを見てみると
というAmazon公式ロッカーのようです。

ためしにMicrosoft MVP Global Summitで宿泊する近くをさがしてみるといくつかあるようです。

郵便番号にホテルの98004という郵便番号を入力して検索すると、

ベルビュースクエアの東南ブロックにいくつかありますね。高速の近くは not public lockerなので住民専用とかでしょうか。
希望するロッカーの場所の[Select]ボタンをクリックすれば送付先リストに、そこのAmazon Lockerが指定できるようになります。
日曜日も受け取れる「Amazon Locker ? Bery!」か「Amazon Locker ? Frannie」が良さそうですね。
ここで注意することは、Amazon.comでの配達は基本的にbusiness dayつまりは平日のみとなっています。
ですので、日曜日に現地着だから日曜日に受け取ろうと思うと金曜日着になるように早め早めに行動するのがいいでしょう。
もしくは、Amazon Primeのお試しに入って、月曜日の朝の9時までに申し込みをしてSame Dayかone business dayで配達してもらうのもいいかもですね。
それでは実際にAmazon Lockerから品物を受け取りましょう。
Amazon.comで購入してAmazon Lockerに荷物がはいると取り出しようのパスコードが書かれたメールが来ます。

宿泊場所からはだいたい10分くらい歩いたところにAmazon Lockerはありました。
空港に戻るときに乗るバスターミナルのちょっと先ですね。

expediaビルの地下駐車場に設置されていまいた。


ロッカーの液晶画面のところでメールに書かれたコードを入力するとロッカーのドアが開きます。

無事、ゲットできました。簡単ですね。

今回購入したのはWear OS by Googleな腕時計です。

技適も通ってますし、日本語化もされているので良い感じです。

2019年2月25日
#
HoloLens 2きましたね。
すっきりしたデザインに快適さ3倍。視野角2倍。

しかもフリップアップできる!
後頭部にあるのが処理部分ですかね?
指のトレースでピアノ弾いたりできる。
Windows Helloがあるのでかぶるだけでログインできる!
アイトラッキングできるので、目線でブラウザースクロール!
すさまじい未来きた!
しかも!日本も発売先に最初からはいってますよ!
https://blogs.microsoft.com/blog/2019/02/24/microsoft-at-mwc-barcelona-introducing-microsoft-hololens-2/
--
HoloLens 2 will be initially available in the United States, Japan, China, Germany, Canada, United Kingdom, Ireland, France, Australia and New Zealand. Customers can preorder HoloLens 2 starting today at https://www.microsoft.com/en-us/hololens/buy.
--
HoloLens 2 コマーシャル版が$3500。HoloLens 1 コマーシャル版が$5000なのでちょっと安くなりました。
プレオーダーページがまだ日本対応してないですが、日本語ページを用意中だそうです。
ついにAzure Kinectが!
https://azure.microsoft.com/ja-jp/services/kinect-dk/
プレオーダーもはじまってますね!
複数台連携がAzure Kinect側でできるみたいなので連携したときにアプリからどう見えるか知りたい。
2018年9月25日
#
2018年7月6日
#
HoloLensアプリでタイル表示にしたときにアプリ名が表示されないということでお悩みの貴兄に。

きちんと設定すればタイル表示の時にもアプリ名は表示できます。
UnityでHoloLensアプリを作成する場合、最終的にはUnityからUWPプロジェクトを生成して、そのUWPプロジェクトをビルドして実行モジュールを作成します。
このUWPプロジェクトのPackage.appxmanifestで、短い名前の表示で「普通サイズのタイル」にチェックをいれておきます。

たったこれだけでこの問題は解決です。
ファイルの内容的にはDefaultTileのShowNameOnTilesのところの記述になります。

2018年7月2日
#
2008年の初受賞から11年目10回連続での受賞となります。
途中、審査時期の変更により有効期間が2年近い時期がありましたので、受賞回数と年数に差異がありますが、仕事内容や生活パターンが変わって、アウトプットも「雑誌/書籍執筆」→「blog/サンプルコード公開/アプリ公開」→「Blog/Web記事執筆」→「blog/コミュニティ活動」と変化してきましたが、その都度、周りの方に助けられながら活動してこれた成果だと思います。
特に今回は自分の満足が行く濃度のアウトプットができていなかった時期とかなさっていたため、再受賞は厳しいかもと内心思っておりましたので、再受賞できてよかったと思うと同時に、Microsoft MVPとしての期待値に答えられるように一層精進していこう思いを新たにしております。
今後とも、本ブログを始めとしたさまざまな活動へのご協力をよろしくお願いいたします・
2018年6月23日
#
DJIのドローンでSDKといえば、build 2018で発表されたWindows 10 drone SDKに注目しています。
しかしながら、こちらは2018年秋くらいのリリースということで、9月のMicrosoft Igniteあたりにならないと詳細は出てこないかもしれないですね。
Windows 10 drone SDKがくればWindows 10デバイスで動作する制御アプリも組みやすくなるので、例えば、HoloLensであったり、Windows MRであったり、での活用もしやすくなるので、本当に待ち遠しいですね。
とはいえ、秋まで何もしないのももったいないですから既存のSDKで何か作っていきたいと思います。
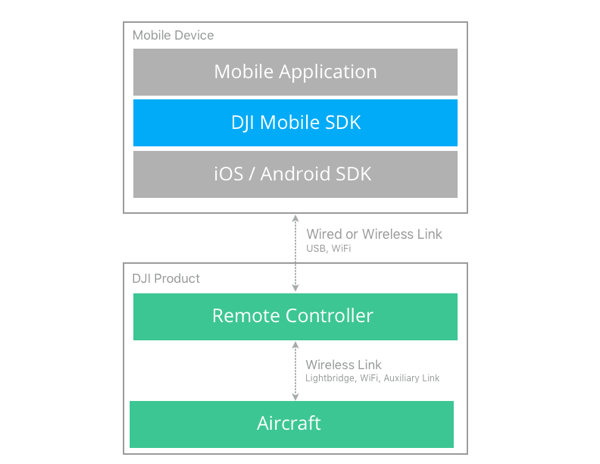
SDK利用時のシステム構成
 .
.
作成したアプリはSDKを経由してDJIのリモートコントローラーと接続し、その先のドローンをコントロールすることになります。MAVIC AIRの場合は、SDKから直接ドローンにもWi-FiやBluetooth経由で接続可能です。
App Keyの生成
SDKを使うときにApp Keyeの指定が必要ですが、こちらは、DJIのサイトに登録が必要です。
https://developer.dji.com/mobile-sdk/
登録時の個人認証にはクレジットカードまたはスマホへのSMSへの認証コード送信のどちらかが利用可能です(一時期動いていない時期もありましたが、2018/6/22現在は動作しています)。
登録が完了したらUser Centerにて自分のアプリケーションを登録してコードを取得します。
SDKの入手
現在のSDKはいろいろな種類がでていますが、MAVIC AIRで使うのであればMobile SDKに注目です。
https://github.com/dji-sdk/Mobile-SDK-Android
https://github.com/dji-sdk/Mobile-SDK-iOS
SDK自体はどこにあるかといえば、Mobile-SDK-Android-master\Sample Code\gradle\wrapper\gradle-wrapper.jarがSDKになります。
Xamarin.AndroidでSDKを利用する
jarファイルをXamarinから呼び出すためには、バインディングライブラリを作成してjarファイルをまるっとXamarinのクラスライブラリでラッピングしてあげる必要があります。

jarファイルの追加
プロジェクトが生成できたら、Jarsフォルダを右クリックして[追加]-[既存の項目]メニューを選択します。

ダイアログが開いたらgradle-wrapper.jarを指定して、Jarsフォルダにgradle-wrapper.jarを追加します。
jarファイルのプロパティ指定

jarファイルに対するビルドアクションとして「EmbeddedJar」をしてしてdllにjarファイルを埋め込むようにします。
バインディングライブラリのビルドエラー対策
この状態でバインディングライブラリをビルドしてあげてエラーなくビルドできれば、バインディングライブラリのdllが完成します。
しかしながら、ここでエラーが出ないもののほうが少なく、gradle-wrapper.jarも当然のようにビルドエラーが発生します。
ビルドエラーは3件、すべてCS0535「〇〇はインターフェイスメンバー△△△を実装しません」です。

解決方法はいくつかありますが、今回出ているエラーは、「AbstractCommandLineConverter」、「AbstractCommandLineConverterInvoke」、「DownLoad」なので、主要な部分ではなさそうで使わないでもアプリ作れそうですから、とりあえずはなかったことにしてしまって、後日、必要だったらまた考えることにしたいと思います。
そのためには、Metadata.xmlに次の定義を入れておきます。
<remove-node path="/api/package[@name='org.gradle.wrapper']/class[@name='Download']" />
<remove-node path="/api/package[@name='org.gradle.cli']/class[@name='AbstractCommandLineConverter']" />
次回に続きます。
2018年6月21日
#

MAVIC AIRの大きさですがA4サイズのノートPCと比較するとこんな感じです。
プロペラのアーム部分が畳めるので格納時はほぼ本体と同じくらいのサイズになります。
DJI GO 4
MAVIC AIRのコントロール用アプリはDJI GO 4になります。App StoreとGoogle Playから入手可能です。
play.google.com
MAVIC AIR付属のコントローラと接続して使うこともできますし、スマホ単体でも使えます。
スマホ単体で使った場合の画面はこんな感じです。

MAVIC AIRの場合、前方や下方だけではなく後方にも衝突回避センサーがついています。
上記の画面では、前方50cmと後方1mに障害物があると表示されています。
2018年6月20日
#
DJIのドローンは、業務用シリーズがPHANTOM 4、一般向けなシリーズがMAVICとブランドが分かれています。一般向けにはもっと小型のSPARKもありますが、本格的に使うならばMAVICを選択したいものです。
www.dji.com
現在、MAVICには、「PRO」と「AIR」に2つのタイプがあります。名前からするとPROの方が上位機種のように思えますが、2018年1月に発売されたばかりのAIRはPROに勝るとも劣らない機体であるといわれています。
スペック比較
それでは基本的なスペックで両者を比べてみましょう。
| 項目 |
MAVIC PRO |
MAVIC AIR |
| 価格 |
129,800円 |
104,000円 |
| 重量 |
743g |
430g |
| 最大飛行時間 |
27分 |
21分 |
| 最大速度 |
65km/h (Sモード)
36km/h (Pモード) |
68.4km/h (Sモード)
28.8km/h (Pモード) |
| 最大伝送距離 | モバイルデバイス:80m
送信機:4000m~7000m | モバイルデバイス:80m
送信機:500m~4000m |
| カメラ |
3軸ジンバル付き
1200万画素 1/2.3インチCMOS |
3軸ジンバル付き
1200万画素 1/2.3インチCMOS |
| 最大動画解像度 |
4K 30fps |
4K 30fps |
| ビデオビットレート |
60Mbps |
100Mbps |
| 動画伝送方式 |
OcuSync |
拡張Wi-Fi |
| 動画遅延 |
160~170ms |
170~240ms |
| SDK |
あり |
あり |
両社の大きな違いは、最大伝送距離と動画遅延になります。MAVIC PROはドローンを視界にとらえて操縦するだけではなくドローンが見えないくらいの距離であっても映像を見ながら操縦することを想定したスペックになっています。一方のMAVIC AIRはそこの部分は少しライトな仕上がりになっていますが、全体的な基本性能はMAVIC PROと同等といえるでしょう。
つまり、ドローンを視界にとらえられる範囲で楽しむならば、AIRというのは最善の選択になるかもしれません。
SDK
開発者ならば自分で飛ばすだけではなくプログラムにより操作してみたいと思うと思います。
https://developer.dji.com/mobile-sdk/
PROもAIRもSDKが用意されています。
SDKでできる機能としては
- 上昇下降
- 各種センサーデータの取得
- 障害回避
- カメラとジンバルのコントロール
- ライブビデオストリーミング
- 画像ストレージのアクセス
- ウェイポイント、ホットポイント、フォローミー機能
- バッテリーとリモートコントローラーのステータス表示と制御
SDKにはiOS用とAndroid用があるので、次回は、ダウンロードしたSDKをXamarinから使う方法を紹介したいと思います。
2018年6月7日
#
Xamarin.Formsも3.0となり、魅力的な機能がさらに追加されました。
主な新規のは次のようなものがあります。
- FlexLayout
- ResourceDictionary
- 右から左(アラビア語など)のサポート
- CSS StyleSheet
- Visual State Manger
Microsoft XAMLではおなじみの「ResourceDictionary」や「Visual State Manager」のサポートもうれしいですが、「FlexLayout」と「CSS StyleSheet」のサポートも魅力的ですね。
例えば、FlexLayoutはコンテンツを折り返しならが横方向に並べてくれるレイアウトで、Gridのようにあらかじめ縦横のマス数を指定しなくてもいいので、可変数のコンテンツを効率よく表示するのに適しています。従来であれば、ListViewのように横幅が一定の1列リストなどしか方法がありませんでしたが、タイル状に表示することが可能になりました。

新規プロジェクトでのXamarin.Forms 3.0の指定
Visual Studio 2017 (15.7.2)で新規に作成したプロジェクトでXamarin.Forms 3.0を使う方法を紹介します。Xamarin.AndroidとXamarin.iOSに共通のロジックは.NET Standard 2.0でDLL化して共有するのではなく、共有プロジェクトでソースコードレベルで共有するスタイルにします。

そのためには、CrossPlatform - Xamarin.Formsテンプレートを選択して、空のアプリで「共有プロジェクト」を選択します。

この方法で作成したプロジェクトでは、Xamarin.Formsは最初から3.0が設定されています。Xamarin.Formsもnugetパッケージとして提供されていますから、ソリューションエクスプローラーでAndroidのプロジェクトの[参照]フォルダを右クリックして[Nugetパッケージの管理]メニューを選択して、使用されているnugetパッケージのバージョン確認してみましょう。

Xamarin.Forms 3.0のnugetパッケージの最新化
テンプレートのXamarin.Forms 3.0は3.0.0.482510ですので、その後に新しいものがでている場合があります。今回も、2018/06/05に3.0.0.530893がでているので、必要に応じてnugetパッケージん更新をしましょう。更新していいかどうかの判断基準は一概にはありませんが、リリースノートなどで判断するのがいいでしょう。
https://developer.xamarin.com/releases/xamarin-forms/xamarin-forms-3.0/3.0.0/
Xamarin.Androidのサポートライブラリの最新化
Xamarin.Androidの場合、さらにXamarin.Android.* (サポートライブラリ)のnugetパッケージのバージョンをどうするかも考える必要があります。
テンプレートで指定されてるサポートライブラリのバージョンは、25.4.0.1となっており、この時の依存関係にあるMonoAndroidバージョンはv7.0となっております。
2018/6/6現在に対応している最新MonoAndroidバージョンはv8.1ですので、最新のものを使うなら、サポートライブラリを最新のv27.0.2にします。
サポートライブラリとAndroid SDKのバージョンの関連
サポートライブラリのバージョンを更新してMonoAndroidのバージョンが変更されたときは、該当するAndroid SDKがイントールされている必要があります。
たとえば、サポートライブラリをv27.0.2にしたいのであれば、事前にAndroid SDK ManagerでSDK 8.1がインストールされていることを確認してください。

該当するSDKバージョンがないとnugetでサポートライブラリのバージョンを更新するときにエラーとなります。

ターゲットフレームワークの関連
Android SDK v8.1がインストール出来たらプロジェクトのターゲットフレームワークもAndroid 8.1にします。

こちらターゲットAndroidバージョンとは別となります。もし(そんなタイミングはすくないでしょうけれど)、ターゲットを最新OSにするのを待ちたいときは、ターゲットAndroidバージョンを明示的に指定することも可能です。

2つ指定するのが面倒であれば、SDKのバージョン=ターゲットAndroidバージョンにする「SDKバージョンを使用したコンパイルの使用」という指定もあります。

Xamarin.Formsで画面を定義してみよう
それでは試しにFlexLayoutを使った画面を定義してみましょう。
画面定義は、AndoridとiOSで共通化できるところは共有プロジェクト側に記載します。

>|html|
![]() ||<
||<
Modelなどのロジック部分も完成して実行すればタイル状に画像が表示されるアプリの完成となります。

2018年5月29日
#
RS4ことWindows 10 April 2018 UpdateがHoloLensにもやってきました。
HoloLensへの適用は、April 2018 Update済のWindows 10 PCにHoloLensを接続し、Windows Device Recovery Toolを起動して行います。

HoloLensのアイコンは正しいけれど「電話」という表示は気にしないでおきましょう。そのうち「デバイス」とかに日本語訳も治らないかな。

この画面の見方は、HoloLensのOSバージョンが10.0.17123.1004 (RS4 Preview)で、配布サーバー上のバージョンは10.0.17134.80 (RS4)ということで、更新できるということになります。
あとは、画面の指示に従ってサクッとインストールすれば完了です。
2018年5月10日
#
build 2018の初日である2018/5/7にSpeech ServiceがCognitive Serviceに追加されました。
https://azure.microsoft.com/ja-jp/services/cognitive-services/speech-services/
あれ?音声認識ってもともとあったよね?とお気づきの方もいるとは思いますが、従来のものは、Bing Speech APIやCustom Speech Serviceですね。
Bing Speech API:20言語に対応した音声認識
https://azure.microsoft.com/ja-jp/services/cognitive-services/speech/
Custom Speech Service:音響モデルや言語モデル、ノイズ除去などに対応した音声認識
https://azure.microsoft.com/ja-jp/services/cognitive-servic
新しいSpeech Serviceは、Bing Speech、Custom Speech Service、Translator Speech APIを統合したものです。
- 一つのキーで
- シンプルな価格で
- カスタマイズ可能で
というのが特徴です。
従来、「音声認識」についてはCustom Speech Serviceがありましたが、Speech Serviceでは「音声合成」や「翻訳」もカスタマイズ可能になりました。
いま、比較表をつくっているのですが、buildの資料だと音声認識が28言語ってかいてあるんですが、その一覧がのっている資料がなくてちょっと困っているので、ここにあるよ!って情報をお待ちしております。
2018年5月9日
#
UnityとMRTKのバージョンはどれをつかえばいいのかわからなくなる時があるのでメモ。
UnityはUnty 2018もでていますが、2018/04/30に提供が開始されたUnity 2017.4.2f2。
https://unity3d.com/jp/unity/whatsnew/unity-2017.4.2
MRTK (Mixed Reality Toolkit for Unity)は、2017.2.1.4 Patch Release。
https://github.com/Microsoft/MixedRealityToolkit-Unity/releases/tag/2017.2.1.4
2018年4月22日
#
前準備
http://hatsune.hatenablog.jp/entry/2018/04/11/010156
Azureへのログイン
PowerShellを起動して次のコマンドを入力するとAzureへのログインダイアログが表示されます。
Login-AzureRmAccount

ここでIDとパスワードを入力してサインインに成功すると対象となるサブスクリプションに接続します。
しかし、複数のサブスクリプションに紐づいている場合は、目的のサブスクリプションにつながらない場合もあります。
その場合は、Get-AzureRmSubscriptionでサブスクリプションIDを調べて、Select-AzureRmSubscriptionを使ってサブスクリプションを指定します。
Select-AzureRmSubscription -SubscriptionId 'xxxx-xxxx-xxxxx-xxxx'
例4:Cognitive Serviceの追加
Azure PowerShellを使って具体的にTranslator Text APIを新規追加する方法を順番にみていきましょう。
(1)リソースグループを新規作成する(既存のものを使うときには省略)
New-AzureRmResourceGroup ?Name myResoureceGroup ?Location ‘Japan West’

これでmyResourceGroupという名前で西日本にリソースグループが作成できます。
(2)Translater Text APIを有効化する
New-AzureRmCognitiveServicesAccount ?Name Test_Translator -ResourceGroupName myResoureceGroup -Type TextTranslation -SkuName F0 -Location 'global'

これでTest_Translatorという名前で、Translator Text APIが無料プランで有効化できます。
Congnitive Serviceは、以前はどこのリージョンを使うかを指定していましたが、現在は、特定のリージョンへの依存関係のないサービスです。そのため、Locationパラメータの指定は必要ですが指定値は常にglobalになります。
(3)APIキー値を取得する
Get-AzureRmCognitiveServicesAccountKey -ResourceGroupName myResoureceGroup -Name 'Test_Translator'

これで取得したどちらかのキー値を使えば、Translator Text APIを使うことができます。持ち主などの認証はありませんので、非常に重要な値といえます。
(4)APIキー値を再作成する
キー値を変更したいようなときは、キー値の再作成を行います。
New-AzureRmCognitiveServicesAccountKey -ResourceGroupName myResoureceGroup -Name 'Test_Translator' -KeyName Key1

これでKey1の値だけ再作成を行いました。キー値は2つあり利用はどちらでも同じです。Key1は自分用、Key2は一時的な貸出用などにしておくと、貸し出しが終わったらKey2を再作成するという運用ですみます。
(5)利用できる料金プランを取得する
(Get-AzureRmCognitiveServicesAccountSkus -ResourceGroupName myResoureceGroup -Name 'Test_Translator'
| Select-Object -expandproperty Value).Sku

無料プランのF0、有料プランのS1~S4があることが分かりました。
(6)料金プランを変更する
Set-AzureRmCognitiveServicesAccount -ResourceGroupName myResoureceGroup -Name 'Test_Translator' -SkuName S1

これで料金プランだけS1に変更できました。もちろん、キー値など他の要素は変わりません。
指定できるCognitiveServiceについて
New-AzureRmCognitiveServicesAccountのTypeパラメータに指定できるCognitive Serviceの指定値は次のようになっています。
|
|
|
| 1 |
Bing.Autosuggest.v7 |
アプリにインテリジェントな自動提案機能を追加 |
| 2 |
Bing.CustomSearch |
簡単に使用できる、広告なしの商用グレード検索ツールで、お好みの検索結果を得ることができます |
| 3 |
Bing.Search.v7 |
Bing Search API (Web、Image、Video、News) と Entity Search |
| 4 |
Bing.Speech |
音声をテキストへ、またそのテキストを再び音声に変換し、ユーザーの意図を理解 |
| 5 |
Bing.SpellCheck.v7 |
アプリでのスペル ミスを検出して修正 |
| 6 |
ComputerVision |
画像から意思決定に役立つ情報を抽出 (*一部リージョンのみ提供) |
| 7 |
ContentModerator |
画像、テキスト、ビデオを自動モデレート (*一部リージョンのみ提供) |
| 8 | - | Custom Decision Service (プレビュー)に対応した指定はありません。 |
| 9 | CustomSpeech | 音声認識エンジンの音響モデルをカスタマイズして、アプリケーションの対象となる環境やユーザーに、より適切に合わせることができます(*一部リージョンのみ提供) |
| 10 |
CustomVision.Prediction |
画像分析、タグ付け、著名人の認識、テキスト抽出、およびスマート サムネイル生成などの機能があります。 |
| 11 |
CustomVision.Training |
画像分析、タグ付け、著名人の認識、テキスト抽出、およびスマート サムネイル生成などの機能があります(southcentralusのみ) |
| 12 | Emotion | プレビュー。一般提供はFaceAPIへ統合。 感情認識を使用してユーザー エクスペリエンスをパーソナライズ |
| 13 | Face | 写真に含まれる顔の検出、識別、分析、グループ化、タグ付け (*一部リージョンのみ提供) |
| 14 | LUIS | ユーザーが入力したコマンドをアプリケーションが理解できるようにします (*一部リージョンのみ提供) |
| 15 | QnAMaker | *別の仕組みになったため?指定不可 |
| 16 | SpeakerRecognition | 音声を使用して個々の話者を識別および認証 (*一部リージョンのみ提供) |
| 17 | SpeechTranslation | リアルタイムの音声翻訳を簡単に実行 |
| 18 | TextAnalytics | 未加工テキストの高度な自然言語処理に対応しています。感情分析、キー フレーズ抽出、言語検出の 3 つの主な機能があります。 (*一部リージョンのみ提供) |
| 19 | TextTranslation | 機械翻訳を簡単に実行 |
| 20 | WebLM | *Web Language Model APIはCognitive ServiceからAzure Machine Learning Studioに変更になったため指定不可 |
残念ながら、この一覧を取得するコマンドはないのですが、Cognitive Serviceは今後も増えていく予感がしますし、Emotion APIがFace APIへ統合されるたように統廃合もあるでしょうから、指定できるTypeの一覧などがあると指定値に悩まなくてよい(まあ、ドキュメントサイトみましょうってことなのでしょうけれど)ですね。
現時点で指定できるAccountTypeでCognitive Serviceを有効にしていくと次のような感じで作成できます。

以上、コマンドラインによるCognitive Serviceの追加でした。各ユーザがもっているサブスクリプションに同じ定義で追加したいときとかも便利ですね。