イントロダクション
この概要は、Microsoft Windows Sidebar と、サイドバーのガジェットを開発するために使うことができる手法を紹介します。この文書はガジェット開発の包括的なガイドであることを目的としていませんが、ガジェットを作製し始めることができるための十分な情報を与えるはずです。
Microsoft® Windows サイド バーとガジェット アーキテクチャ
Windows Siderbar は、ユーザが Microsoft Windows デスクトップと、サイドバー・ウィンドウの中にガジェットを表示したり、ガジェット・ギャラリーでガジェットを管理したりすることができるアプリケーションです。
ガジェットは、HTMLとスクリプトを使用して開発されます。各々のガジェットは、ガジェット自身とウィンドウについての情報へのアクセスを持ちます。これは、ガジェットが Windows ファイルおよびフォルダと、相互に作用するのを可能にします。たとえば、ガジェットはユーザの "My Pictures" フォルダからイメージを示すこと、ネットワーク 接続に関する情報を表示することができます。ガジェットは、設定ダイアログボックスを表示することができ、System.Gadget オブジェクトを使い、ユーザ設定を保存することもできます。
サイドバーに表示されるガジェットは、すべてローカル コンピュータにあります。ユーザは、ウェブサイトからダウンロードすること、E メールの添付ファイルとして受け取ること、または、アプリケーションがコンピュータ上にインストールするのを許可することによって、ガジェットを得ることができます。ユーザは .gadget ファイルを受け取り、ファイルをダブル クリックすることにより、ガジェットをインストールします。インストール プロセスは、最初にユーザにガジェットをダウンロードすることと関連した危険を知らせて、それから、サイドバーによって使用されるガジェット ファイルを抽出します。
ユーザは、同時にガジェットの複数のインスタンスを走らせることができます。たとえば、ユーザが異なるタイムゾーンで時間を知りたいならば、時計ガジェットの複数のインスタンスを走らせ、各々の時計を特定のタイムゾーンにセットすることができます。ユーザは、同時に2つ以上の異なるフォルダからスライド ショーを見たいかもしれません。ガジェット プラットホームはこのようなことを可能にするために、設定を保存して、自動的に各々のガジェットのインスタンスと正しく結びつけるためのメソッドを提供します。ユーザがログアウトするか、再起動すると、すべてのガジェットの、現在の設定が保存されます。サイドバーがデフォルトの状態で動いているならば、すべてのガジェット インスタンスは、スタートアップ時に自動的に起動します。そして、各々のガジェット インスタンスは、以前の設定とともに動作します。
ユーザは、ガジェットにあるボタン、イメージまたはテキストをクリックすることによって、あるいは、ガジェットをスクリーンにドラッグ&ドロップすることによってガジェットと対話することができます。これらのユーザにより引き起こされるイベントは、ガジェット スクリプトで取り扱われます。
ガジェット作成:オーバービュー
これまでにウェブ ページを書いたことがあるなら、ガジェットを作製するプロセスは、なじみがあることでしょう。一般に、ガジェットを作製するためのステップは、次のようになります。
- ガジェット ファイルを格納するためのディレクトリをつくります。
- 興味のある何かをする HTML ページを作成します。
- ガジェット マニフェストのために XML ファイルを作成します。
- 新しく作製されたガジェットを、サイドバーでテストします。
- 必要に応じて、変更を行うためにガジェットを閉じます。
- 変更を調べるために、もう一度ガジェットを開きます。
ガジェット ファイル
ガジェットは、以下のファイルを含まなければなりません。
- HTML ファイル。ガジェットの中心的なコードを定めます。
- マニフェスト。 中心的な HTML ファイルを指定して、ガジェットの特性(例えば名前、アイコンと説明)を定める XML ファイル。ガジェット マニフェストは、必ず gadget.xml という名前でなければなりません。
ガジェットは、これらのファイルを含むこともありえます。
- 設定 HTML ファイル。
- スクリプト ファイル、イメージとスタイル シート。
- アイコン
「Hello, World!」ガジェットを作成する
このセクションでは、最初のガジェットを作製するためにステップ毎の説明を提供します。
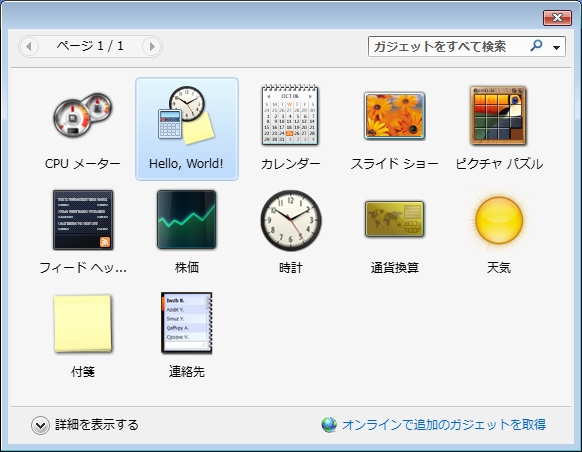
サイドバーを開くために、[スタート]ボタンをクリックします。それから、[すべてのプログラム]→[アクセサリ]をポイントします。そして、[Windows サイドバー]をクリックします。
ガジェット フォルダを開きます。[スタート]ボタンをクリックして、[検索の実行]テキストボックスに、
%userprofile%\AppData\Local\Microsoft\Windows Sidebar\Gadgets
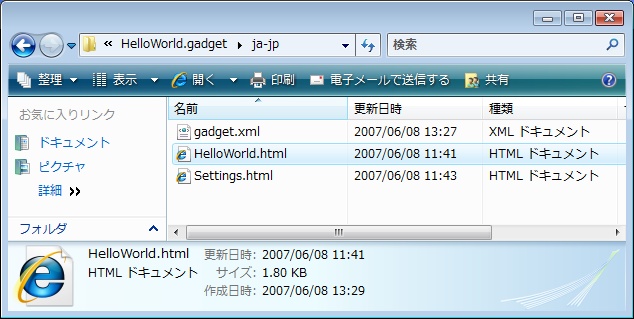
と入力します。次のような場所にあるガジェット フォルダが開き、すでにあるものの一覧が表示されるでしょう。
c:\Users\YourUsername\AppData\Local\Microsoft\Windows Sidebar\Gadgets
注意:いくつかのガジェットは、プログラム ファイル フォルダにあります。しかし、特定のユーザのためのガジェットは、この隠れたフォルダの中にあります。
ガジェット フォルダに、"HelloWorld.gadget" と名前を付けて、新しいフォルダを作成します。
メモ帳などの、HTML テキスト ファイルを作成することができるエディタに、以下のコードをコピー&ペーストします。そして、UTF-8 で保存します。
<html lang="ja">
<head>
<title>Hello, World!</title>
<meta http-equiv="Context-Type" content="text/html;charset=UTF-8">
<style>
body
{
margin: 0;
width: 130px;
height: 65px;
}
#gadgetContent
{
width: 130px;
top: 24px;
text-align: center;
font-family: Tahoma;
font-size: 10pt;
position: absolute;
}
#gadgetBackground
{
width: 130px;
height: 65px;
position: absolute;
z-index: -1;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<span
id="gadgetContent"
style="font-family: 'メイリオ'; font-size: 10pt;">
こんにちは、世界!!
</span>
</body>
</html>
ガジェット マニフェストを作るために、新しいファイルに次のテキストをコピー&ペースとします。そして、gadget.xml という名前で保存します。ローカリゼーションをサポートするため、gadget.xml は UTF-8 エンコードで保存します。
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Hello, World!</name>
<namespace>Example.You</namespace>
<version>1.0.0.0</version>
<author name="Your Name">
<info url="www.example.com" />
</author>
<copyright>© 2006</copyright>
<description>My first gadget</description>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="HelloWorld.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>
注意:アイコンを作成して、gadget.xml で指定したのと同じファイル名を与えるかもしれませんが、アイコンはオプションです。アイコンを作成しなければ、Windows サイドバーは一般的なアイコンを提供します。
サイドバーにある、"+" のシンボルをクリックします。

ガジェット ギャラリーに、作成した "Hello, World!" ガジェットが登録されているでしょう。

アイコンをダブルクリックすると、"Hello, World!" ガジェットは、Windows サイドバーに表示されます。

ガジェット境界の透明化
ガジェットの境界を透明化するには、次の手順を行います。
PNG ファイルを作成し、透明度レベルを設定します。
HelloWorld.html の <body> 要素に、<g:background> 要素を定義します。
<g:background> 要素の src 属性に、PNG ファイルを指定します。
次の例は、<g:background> 要素を追加した HelloWorld.html です。
<body>
<g:background
src="background.png"
id="gadgetBackground"
style="position:absolute; width:130px; height:65px; z-index:-1;" />
<span
id="gadgetContent"
style="font-family: 'メイリオ'; font-size: 10pt;">
こんにちは、世界!!
</span>
</body>
さあ、あなたのガジェットの境界も、透明になりましたか?
訳注:透明化するために、Paint.NET を使用しました。

ガジェット システム API
ガジェット プラットホームは、ガジェットが Windows システムと対話できるようにする豊かなオブジェクト モデルを提供します。ガジェットは、ファイルやフォルダを読み、ハードウェアに関する情報にアクセスし、ネットワーク情報とシステムの設定を表示するようなことができます。
次の例では、<script> ブロックを加え、「こんにちは、世界!!」のテキストに換えて環境変数を表示するように、<body> 要素を変更します。
<html>
<head>
<title>Hello, World!</title>
<style>
body
{
margin: 0;
width: 130px;
height: 65px;
}
#gadgetContent
{
width: 130px;
top: 24px;
text-align: center;
font-family: Tahoma;
font-size: 10pt;
position: absolute;
}
#gadgetBackground
{
width: 130px;
height: 65px;
position: absolute;
z-index: -1;
background-repeat: no-repeat;
}
</style>
<script>
var defaultText = "Hello World!";
var variableName = "ProgramFiles";
function setContentText()
{
var envPath = System.Environment.getEnvironmentVariable(variableName);
if (envPath)
{
gadgetContent.innerText = envPath;
}
else
{
gadgetContent.innerText = defaultText;
}
}
</script>
</head>
<body onload="setContentText();">
<div id="gadgetContent"></div>
<g:background id="gadgetBackground" src="background.png"/>
</body>
</html>

注意:完全なシステム オブジェクトの定義を知るためには、Objects Reference を参照してください。
ガジェット設定
ガジェットは設定ダイアログボックスを表示して、ユーザ設定を保存することができます。複数のガジェットに対して設定を格納するために、追加の作業は必要ありません。ガジェット プラットホームが自動的に管理します。
次の例では、ユーザが環境変数を指定できるように、設定ダイアログボックスを追加します。最初に、設定機能性を簡約するために、新しいHTMLファイル(Settings.html)を作成します。
Settings.html
<html lang="ja">
<head>
<meta http-equiv="Context-Type" content="text/html;charset=UTF-8">
<style>
body
{
width: 250px;
height: 75px;
font-family: 'MS UI Gothic';
font-size: 10px;
}
</style>
<script>
System.Gadget.onSettingsClosing = settingsClosing;
function loadSettings()
{
var currentSetting = System.Gadget.Settings.read("variableName");
if (currentSetting != "")
{
envVar.innerText = currentSetting;
}
}
function settingsClosing(event)
{
if (event.closeAction == event.Action.commit)
{
variableName = envVar.value;
System.Gadget.Settings.write("variableName", variableName);
}
}
</script>
</head>
<body onload="loadSettings()">
<label for="envVar">環境変数:</label><br />
<input type="text" name="envVar" id="envVar" length="40" />
</body>
</html>
Settings.html では、いくつかの特別なガジェット機能を用いることができます。
ユーザが設定を行う「OK」をクリックすることができるように、関数を指定します:
System.Gadget.onSettingsClosing = settingsClosing;
ユーザが環境変数をすでに指定したかどうか見るためにチェックする関数を記述します:
function loadSettings()
{
var currentSetting = System.Gadget.Settings.read("variableName");
if (currentSetting != "")
{
envVar.innerText = currentSetting;
}
}
テキストボックスの値を格納するために、関数を記述します:
function settingsClosing(event)
{
if (event.closeAction == event.Action.commit)
{
variableName = envVar.value;
System.Gadget.Settings.write("variableName", variableName);
}
}
ユーザが設定を変更したときに、新しい設定が利用できることをチェックして、ガジェットを更新する機能を HelloWorld.html に加えます。
ユーザ設定機能を追加した HelloWorld.html
<html lang="ja">
<head>
<meta http-equiv="Context-Type" content="text/html;charset=UTF-8">
<title>Hello, World!</title>
<style>
body
{
margin: 0;
width: 130px;
height: 65px;
}
#gadgetContent
{
width: 130px;
top: 24px;
text-align: center;
font-family: Tahoma;
font-size: 10pt;
position: absolute;
}
#gadgetBackground
{
width: 130px;
height: 65px;
position: absolute;
z-index: -1;
background-repeat: no-repeat;
}
</style>
<script>
var defaultText = "こんにちは、世界!";
var variableName = "ProgramFiles";
>!-- Show settings check mark-->
System.Gadget.settingsUI = "settings.html";
System.Gadget.onSettingsClosed = settingsClosed;
function setContentText()
{
var envPath = System.Environment.getEnvironmentVariable(variableName);
if (envPath)
{
gadgetContent.innerText = envPath;
}
else
{
gadgetContent.innerText = defaultText;
}
}
function settingsClosed(event)
{
if (event.closeAction == event.Action.commit)
{
variableName = System.Gadget.Settings.read("variableName");
setContentText();
}
}
</script>
</head>
<body onload="setContentText();">
<div id="gadgetContent"></div>
<g:background id="gadgetBackground" src="background.png" />
</body>
</html>
設定チェックマークが現れました。

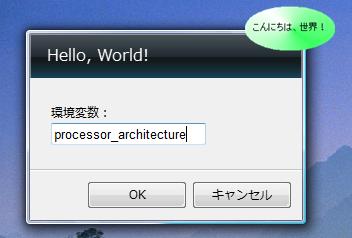
ユーザは、設定ダイアログボックスから、新しい環境変数を入力できます。

ガジェット コードの修正と再ロード
ガジェットを変更するためには、次のステップを行います。
実行中のすべてのガジェットを閉じます。
ガジェット ファイルを変更します。
ガジェット ギャラリーが開いているなら、一度閉じて、開きなおします。
訳注:開き直さなくもいけました。アイコンの変更があるなら、開き直さないといけないかもしれません。
- ガジェット ギャラリーから、ガジェットを実行してください。
注意:Windows サイドバーをリスタートする必要はありません。
マイクロソフト Visual Studio や、その他のスクリプト デバッガを使って、ガジェットをデバッグすることができます。スクリプト デバッガが Internet Explorer で使用できることを確認してください。Internet Explorer で、[ツール]をクリックして、[インターネット オプション]を選択します。[詳細設定]タブで[スクリプトのデバッグを使用しない(Internet Explorer)]チェックボックスがオフになっている(チェックが外れている)ことを確認します。
サイドバー ガジェットをパッケージする
ガジェットの配布には、2つの方法があります。
ZIP ファイルを用いる方法。この形式では、ガジェット ファイルは単一ファイルに集められ、圧縮されます。多くのツールで(Windows を含む)、zip ファイルを作成、解凍、編集することができます。
zip ファイルを作成するシンプルな方法は、Windows Explorer のオプションで、[登録されている拡張子は表示しない]チェックボックスのチェックを外します。圧縮フォルダを作成して、ここにすべてのガジェット ファイルをコピーします。拡張子を、".zip" から ".gadget" に変更します。
Windows キャビネット ファイル(CAB)を使用する方法。CAB ファイルを使用すると、ユーザに追加情報としてコード証明書を添付することができます。
CAB ファイルと ZIP ファイルのどちらの方法でも、".gadget" という拡張子である必要があります。この拡張子であることで、ユーザがダウンロードしたり、ファイルをダブル クリックしたとき、サイドバーはパッケージを展開することができます。
注意:いくつかの電子メール サーバは、添付ファイルに DHTML コードが見つかると、削除するように構成されています。CAB ファイルや ZIP ファイルも例外ではありません。このことから、ガジェットをウェブ サイトからダウンロードするようにしてください。
ローカリゼーション サポート
ガジェットは、コントロールパネルでユーザによって指定されるいかなる言語ででも表示されることができます。ガジェット プラットホームは、Windows によって維持される場所のリストから表示するファイルで最も適切なセットを選びます。
ローカライズ フォルダ
必須であるガジェット ファイルを、Windows ロケール識別子に一致する特定のサブフォルダに移動します。

ローカライズ ファイル
ファイルの中には、ローカライズの必要がないものもあります。たとえば、主要なイメージはどのロケールであっても必要でしょう。このような場合、メインとなるガジェット ディレクトリにイメージ ファイルを置くことができます。現在のサブ フォルダ、あるいはルート フォルダに存在するなら、ガジェット プラットホームは正しいファイルを見つけることができます。ファイルは、ローカライズされたディレクトリ、またはルート ディレクトリにあるサブ フォルダに置くことができます。次の例にある、HTML ソースで参照されるすべてのファイルは参照可能です。
<script src="scripts/myScript.js" />
<style src="styles/myStyle.css" />
<img src="images/myImage.jpg">
<object src="myObject">
投稿日時 : 2007年6月7日 22:33