http://blogs.wankuma.com/iijimas/archive/2007/07/18/85815.aspx

http://naka.wankuma.com/site/special/2007/07/igeta.xaml
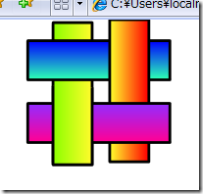
こちらは緑の棒が同一の箇所に2つあります。
でも1つは途中でちぎれてます。
片方(下に潜り込んでいる方)はRectangleで表現されていますが、ちぎれている方はPathで表現されています。
<?xml version="1.0" encoding="utf-8"?>
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2006" c:Ignorable="d" x:Name="名称未設定1" Width="793.92" Height="1122.24">
<Canvas x:Name="Layer_1" d:IsLayer="True" Width="793.92" Height="1122.24" Canvas.Left="0" Canvas.Top="0">
<Rectangle x:Name="Rectangle" Width="42.7446" Height="147.851" Canvas.Left="23.6189" Canvas.Top="1.63302" Stretch="Fill" StrokeThickness="2.816" StrokeLineJoin="Round" Stroke="#FF000000">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.0232684,0.5" EndPoint="0.976731,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FF8DFF00" Offset="0"/>
<GradientStop Color="#FFFFFC2B" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="Rectangle_0" Width="147.851" Height="42.7446" Canvas.Left="-2.18331" Canvas.Top="20.1294" Stretch="Fill" StrokeThickness="2.816" StrokeLineJoin="Round" Stroke="#FF000000">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0.0232672" EndPoint="0.5,0.976733">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FF0003FF" Offset="0"/>
<GradientStop Color="#FF2BFFB4" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="Rectangle_1" Width="42.7446" Height="147.851" Canvas.Left="81.4566" Canvas.Top="-1.3029" Stretch="Fill" StrokeThickness="2.816" StrokeLineJoin="Round" Stroke="#FF000000">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.976731,0.5" EndPoint="0.0232686,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FFFF0000" Offset="0"/>
<GradientStop Color="#FFFFFC2B" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="Rectangle_2" Width="147.851" Height="42.7447" Canvas.Left="-2.18331" Canvas.Top="84.1325" Stretch="Fill" StrokeThickness="2.816" StrokeLineJoin="Round" Stroke="#FF000000">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0.976731" EndPoint="0.5,0.0232671">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FFFF0095" Offset="0"/>
<GradientStop Color="#FF942BFF" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Path x:Name="Path" Width="42.7446" Height="83.2637" Canvas.Left="23.6189" Canvas.Top="66.2201" Stretch="Fill" StrokeThickness="2.816" StrokeLineJoin="Round" Stroke="#FF000000" Data="F1 M 64.9555,69.194L 64.9555,148.076L 25.0269,148.076L 25.0269,67.6281">
<Path.Fill>
<LinearGradientBrush StartPoint="0.0232684,0.112153" EndPoint="0.976731,0.112153">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FF8DFF00" Offset="0"/>
<GradientStop Color="#FFFFFC2B" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Path.Fill>
</Path>
</Canvas>
</Canvas>