この文書の最新版は
http://naka.wankuma.com/site/column/internetexplorer/00001.htm
この文書は英語版Betaをベースに記述されています。 新しいバージョンが出ている場合には内容が正しく無い可能性があります。
IEをつかったWeb開発を行う際のクライアント側のサポートは今までIEにはありませんでした。
このツールはクライアント側のサポートを行ってくれるものです。
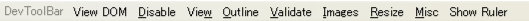
Internet Explorer Developer Toolbar Beta
http://www.microsoft.com/downloads/details.aspx?FamilyID=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en

View DOM

IEが読み込んだドキュメントをどのように解釈しているかを表示します。
DOM上の解釈がわかればjavascript:xxx=xxxで直接いじるのも簡単に出来ますよね。
Disable
- Disable Cache
- Disable Image
- Disable Cookie
- Disable Script
- Disable Popup Blocker
各々の機能を無効にした場合に、どんな感じで表示されるかを制御できます。
フルで無効にした場合には以下のように表示されます。主にImageと、Scriptが利いた結果ですね。

View
- View Class and ID Information
- View Link Paths
- View Tab Indexes
- View Access Keys
どのクラスが利いているか、IDが振られているか、タブインデックス、アクセスキーはどうなっているかを見ることが出来ます。
どのクラスが利いているかは今まで手探りでしたがどうなっているか見えて最高ですね。
Link Pathsは元のリンク文字を超えないように制御しているようなので、あんまり使えないかも。

Outline
- Outline Table Cells
- Outline Tables
- Outline DIV tags
- Outline Images
- Outline Any tags
- Outline Positioned Objects
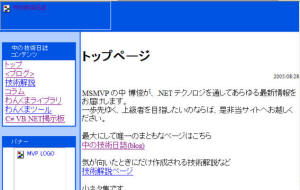
テーブルや、セルがどのような配置になっているかアウトラインを表示してくれます。
下の画面はDIV tagsをうちのサイトで行ってみた結果です。

Validate
- Validate HTML
- Validate CSS
- Validate Feed
- Validate Links
- Validate WAI
- Validate 508
- Validate Local HTML
- Validate Local CSS
- Validate Set...
各種Validatorへのリンクになっています。
Images
- Show Image Dimensions
- Show Image File Sizes
- Show Image Paths
- View Alt Text
- View Image Report
イメージに関する情報を表示できます。
以下のはShow Image Dimensions, Show Image File Sizes, Show Image Pathsの3つをつけた状態です。

View Alt TextをつけるとAltだけになります。

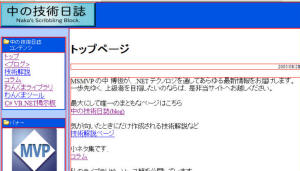
Show Image Pathsをするとイメージ毎に以下のような情報が表示されます。
| SRC |
http://naka.wankuma.com/site/234x60.jpg |
| Actual Width |
234px |
Actual Height |
60px |
| Adjusted Width |
234px |
Adjusted Height |
60px |
| Alt text |
???Ì?Z?p?ú?? |
| Title text |
[No Title Value] |
| File Size |
16915 bytes |
Resize
指定したブラウザサイズに変更します。
800x600や、1024x768でどのように見えるかを意識できます。
Misc
- Clear Browser Cache
- Clear Browser Cache for This Domain
- Clear Session Cookie
- Clear Cookies for Domain
- View Cookie information
- W3C - HTML4.01
- W3C - XHTML 1.0
- W3C - XHTML 1.1
- CSS 1
- CSS 2.1
- IE Blog
- About...
各種クリア、クッキーの表示、情報源へのリンクなどなど
クッキーの表示はこのようにどんな値が設定されているかがわかります。
| NAME |
SRCHUID |
| VALUE |
V=1&GUID=E3A99F590DEC43DB91331D72BF1B6701 |
| DOMAIN |
search.msn.co.jp |
| PATH |
/ |
| EXPIRES |
2015/07/21 8:59:59 |
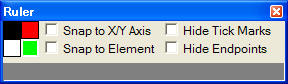
Show Ruler
以下のようにこのポイントからこのポイントまでの距離は?とか、何ピクセル目から始まっているんだっていうのがわかります。

多少のオプションがあります。

どうですか?
HTMLの作成やWeb開発において必需品だと思いませんか?
ぜひ利用してみてください。
#日本語化に向けてプッシュプッシュしていきましょう。